
オリジナルアプリ開発サポート
未経験からのエンジニア就職はオリジナルアプリ開発で差をつける
オリジナルアプリは、未経験からのエンジニア転職において、実践的なスキルをアピールできる最も重要な要素の一つです。
-

-
- コーディングスキルが証明できる
- アプリは生半可の知識量では実装できないため、基本的なプログラミングスキルが身についており、自走力があることの証明になります。
- アプリ開発は最も学習効果が高い
- いままでインプットしてきた知識を総動員してアウトプットするため、とてもやりがいがあり、学習効果が最も高いです。
しかし……
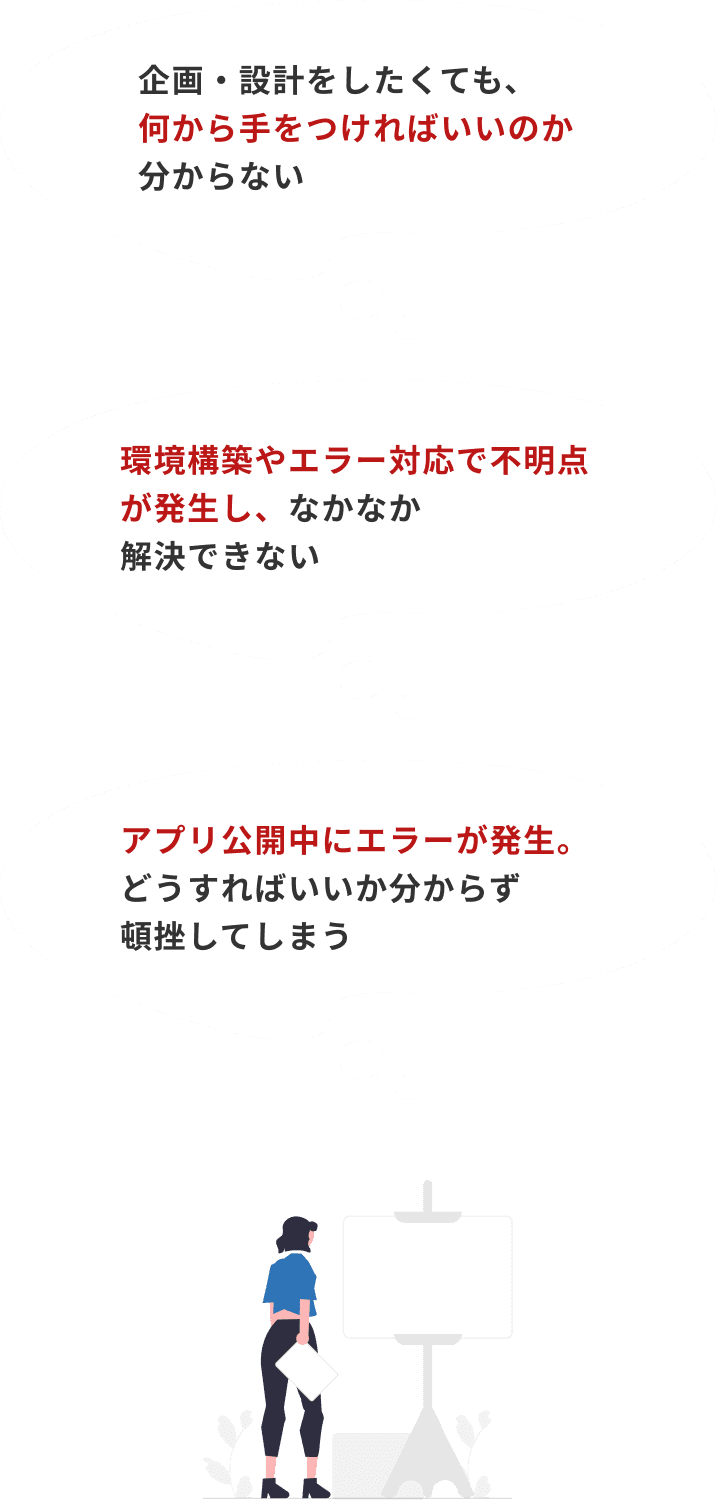
未経験からオリジナルアプリの実装は難しい

テックメンターでは、オリジナルアプリ開発を
企画から公開まで一気通貫サポートします。
\ 未経験・スクール卒業生も歓迎! /
オリジナルアプリ開発の5つのステップ
-
-
STEP 01
【企画】実務で応用が効くような汎用的な構成でアプリ企画
-

-
STEP 01
【企画】実務で応用が効くような汎用的な構成でアプリ企画
企画段階でよく聞かれる声が、「採用担当者から評価されるアプリを作りたいが、何を作ってよいかわからない」というものです。
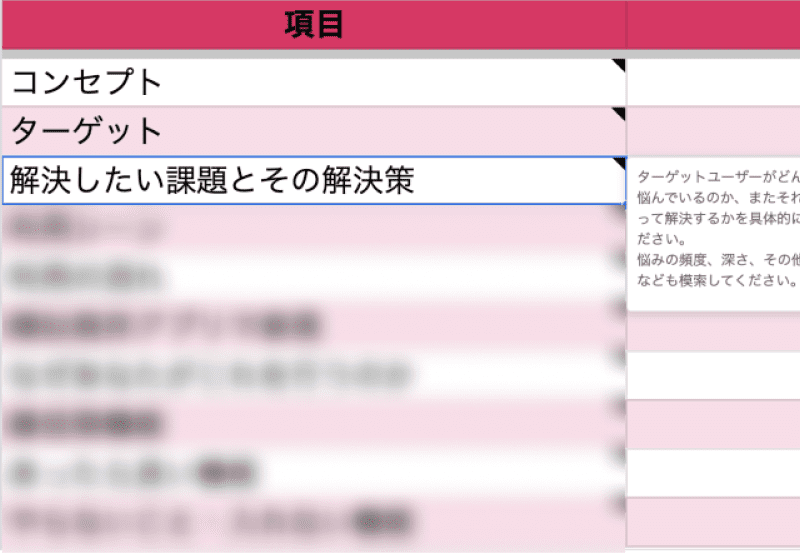
テックメンターでは、アプリ企画をまとめるテンプレシートをご提供します。それに沿ってアプリの目的やターゲット、機能などを明確に設定し、現役エンジニアがレビューします。オリジナリティの出し方で迷った際は、メンターと壁打ちすることも可能です。
その過程を経て、採用担当者に評価されるアプリを企画します。
-
-
-
STEP 02
【設計】使用する技術を選定し、仕様設計を確定
-

-
STEP 02
【設計】使用する技術を選定し、仕様設計を確定
次に、使用するプログラミング言語・フレームワークを選定します。基本的にはいままで学習してきた技術を中心にメンターと話し合って決めます。
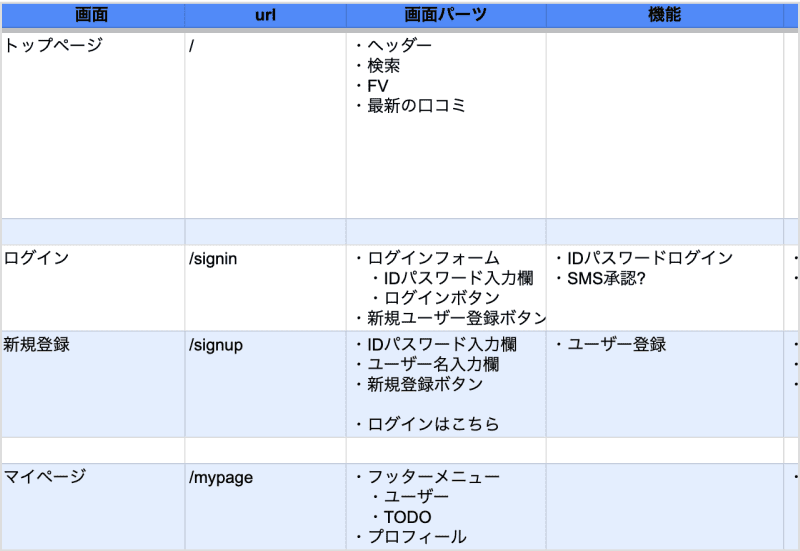
そして、アプリの詳細な仕様を設計します。具体的には、UI/UXの画面設計、ER図・データベースの設計、画面遷移の設計などを行います。
テックメンターでは、アプリ開発で基本となる機能かつ、Web系企業でも評価されるような機能(認証機能やCRUD機能・一覧詳細画面など)を盛り込むよう指導いたします。
-
-
-
STEP 03
【開発】GitHubを使った実務ベースのコーディングを実施
-

-
STEP 03
【開発】GitHubを使った実務ベースのコーディングを実施
設計した仕様に基づいて、コーディングを開始します。
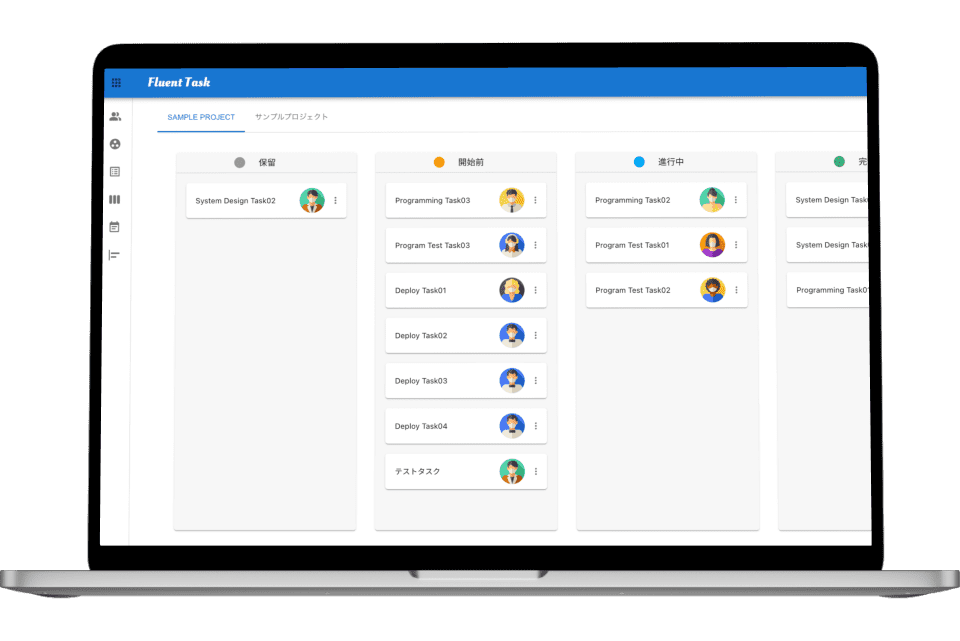
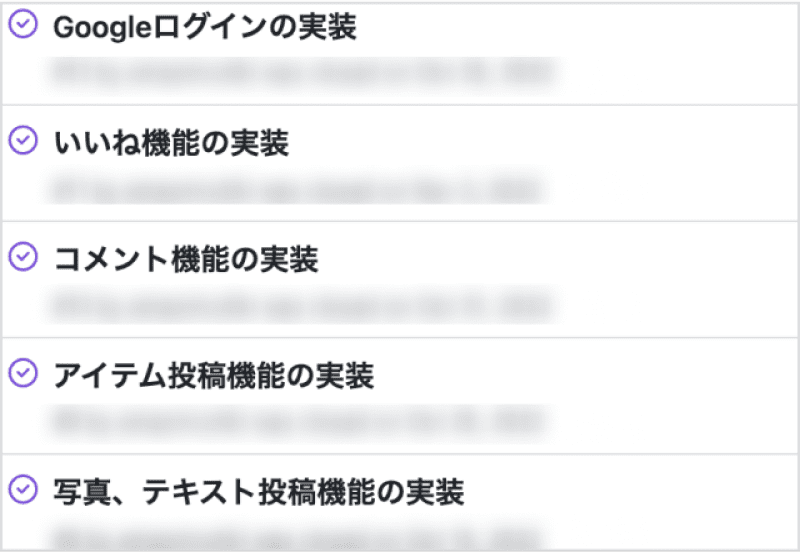
機能やコンポーネント、画面ごとにGithub上でタスク管理(Issue)を行い、実務を想定した形で開発を進めます。
開発中はテストやデバックを積極的に行っていただき、ご自身でエラーを解決。自走力の向上を目指します。この姿勢や経験は、就職活動の際のアピールポイントになります。
-
-
-
STEP 04
【仕上げ】採用活動で評価されやすいポイントを押さえる
-

-
STEP 04
【仕上げ】採用活動で評価されやすいポイントを押さえる
テックメンターでは、採用者が評価するポイントを押さえたアプリ開発をベースとしてサポートを実施します。
・ゲストログイン機能
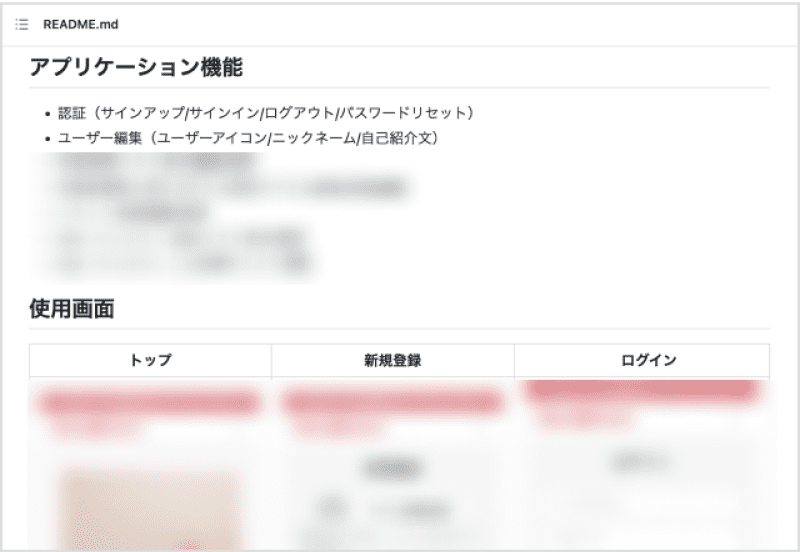
・GitHub Readmeの充実
・外部API連携
・コンソールエラーチェック・リファクタ
採用者目線に立ち、評価されるアプリになるまでレビューいたします。
-
-
-
STEP 05
【公開】アプリをスムーズに公開して実力をアピール
-

-
STEP 05
【公開】アプリをスムーズに公開して実力をアピール
公開したアプリは、あなたのスキルを証明するためのポートフォリオとなります。
テックメンターでは、アプリの公開プロセスをスムーズに行えるようにサポートします。公開後も専属メンターからUI/UXやコード面でのレビュー対応が可能です。修正が完了したらポートフォリオとしてのアピールが可能になります。
-
以上のようなフローでオリジナルアプリを企画・設計・開発・公開して、
就職活動を成功させましょう!
\ 続けやすい価格のオンラインWebスクール /
就職に有利なオリジナルアプリを開発しよう!
料金や独学・他スクールとの違いがわかる!
サービス説明資料ダウンロード現役エンジニアに無料でキャリア相談ができる!
【無料】個別説明会を予約する卒業生が制作したオリジナルアプリ一覧
テックメンターで学習し、オリジナルアプリを作成して内定獲得者多数輩出!

音楽発見アプリ「stardust」
- #React
- #Next
- #Firebase
- #TypeScript
「歌詞から曲を好きになる」をコンセプトにした音楽発見サービスです。個人開発者として生計を立てられるようになりたいと思い、そのきっかけとして本アプリをリリースされました。

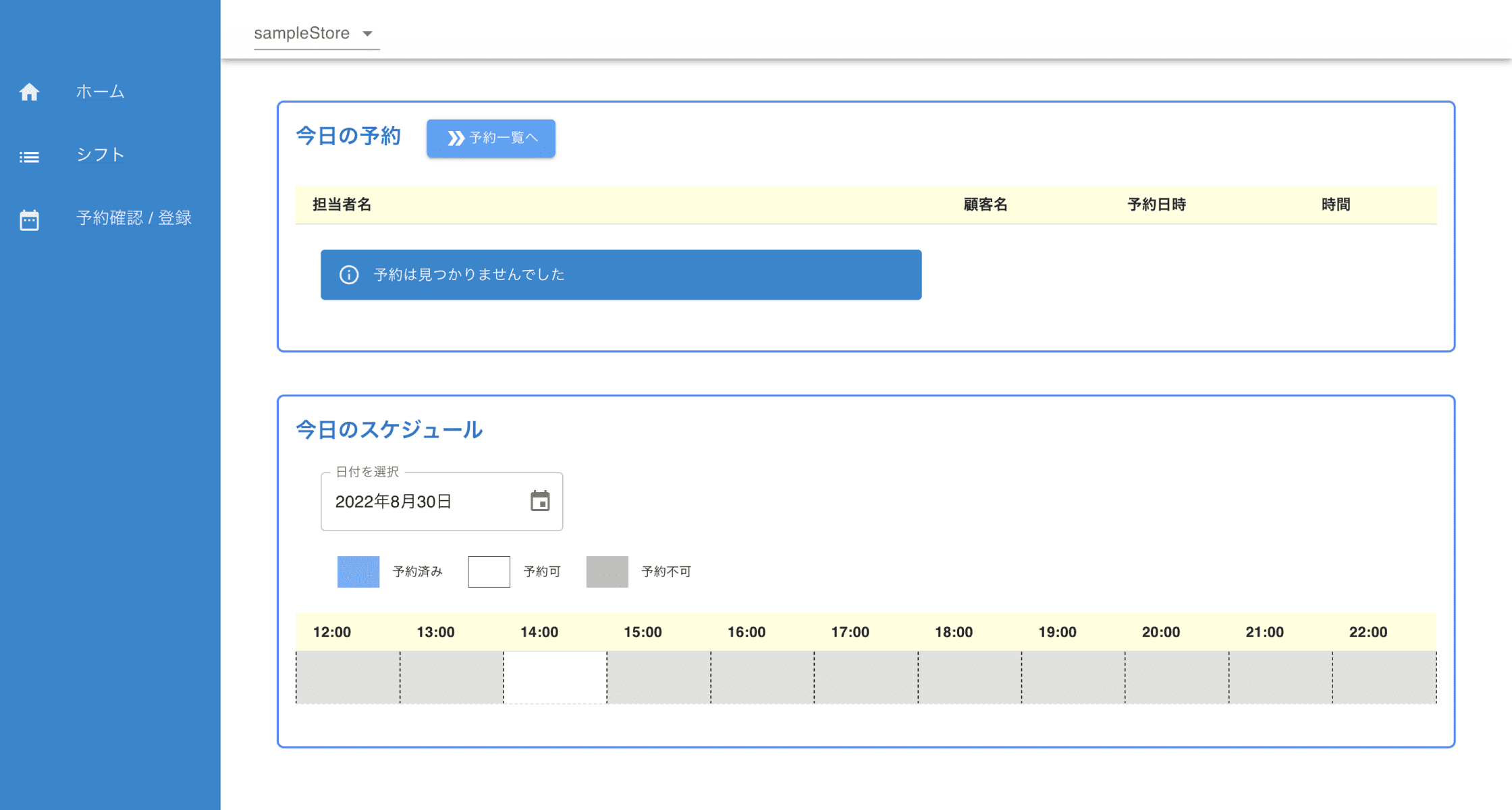
シフト管理アプリ「REZRVE」
- #React
- #Next
- #Firebase
ご自身の実体験を踏まえて、スクール向けの予約アプリを作成されました。実際抱えていた課題を解決するためにアプリを作成したため、その姿勢が転職活動で評価されたそうです。
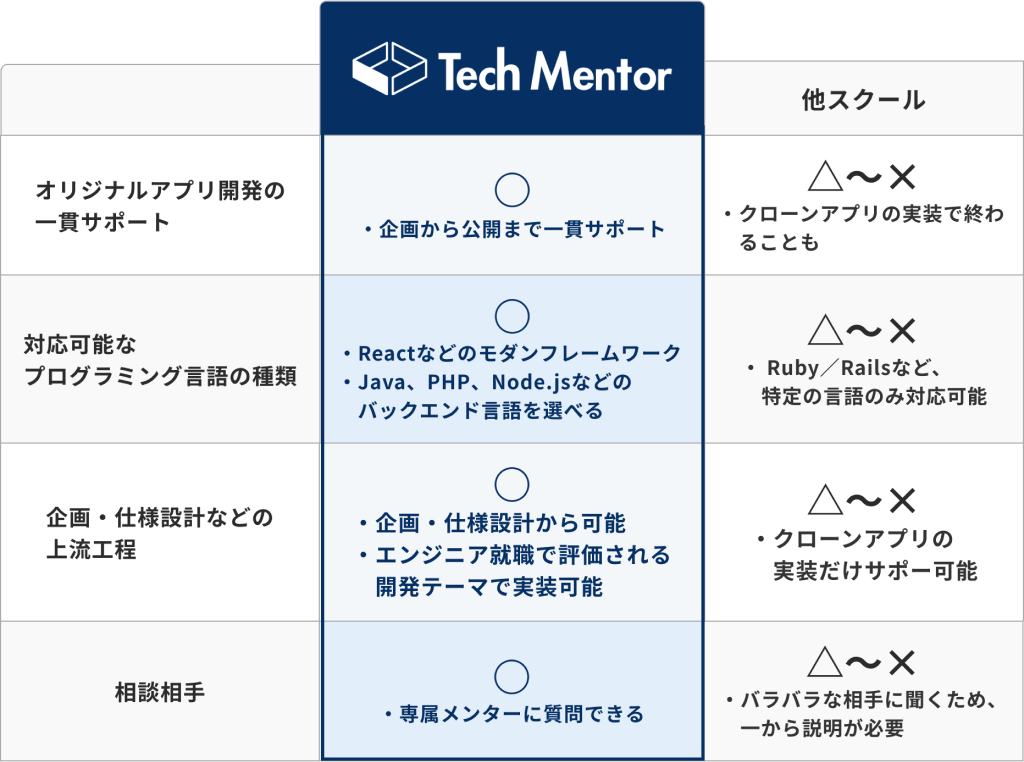
他スクールとの比較

個別説明会 予約フォーム

Tech Mentor個別説明会を30秒でお手軽にWeb予約できます。
少しでもご興味持たれましたら、ぜひ個別説明会にご参加ください。
※入会前提でなくてもご参加いただけますのでご安心ください。
ご希望の個別説明会の日程を選択してください。
※個別説明会の所要時間:30〜60分
| 時刻 |
|---|
基本情報を入力して「予約する」ボタンを押してください。
ご予約ありがとうございました。
予約日時:
【事前問診フォーム送信のお願い】
当日のご案内をスムーズに進めるため、事前に以下の問診フォームへのご回答をお願いいたします。ご協力いただけますと幸いです。
問診フォーム: https://share.hsforms.com/1rkQ44sH5TFCTqgUeJzXEPAciwcs

