
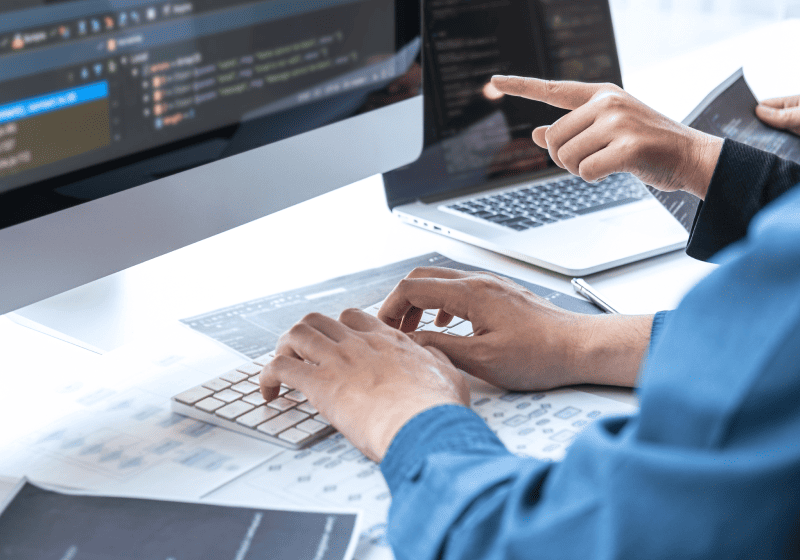
チーム開発
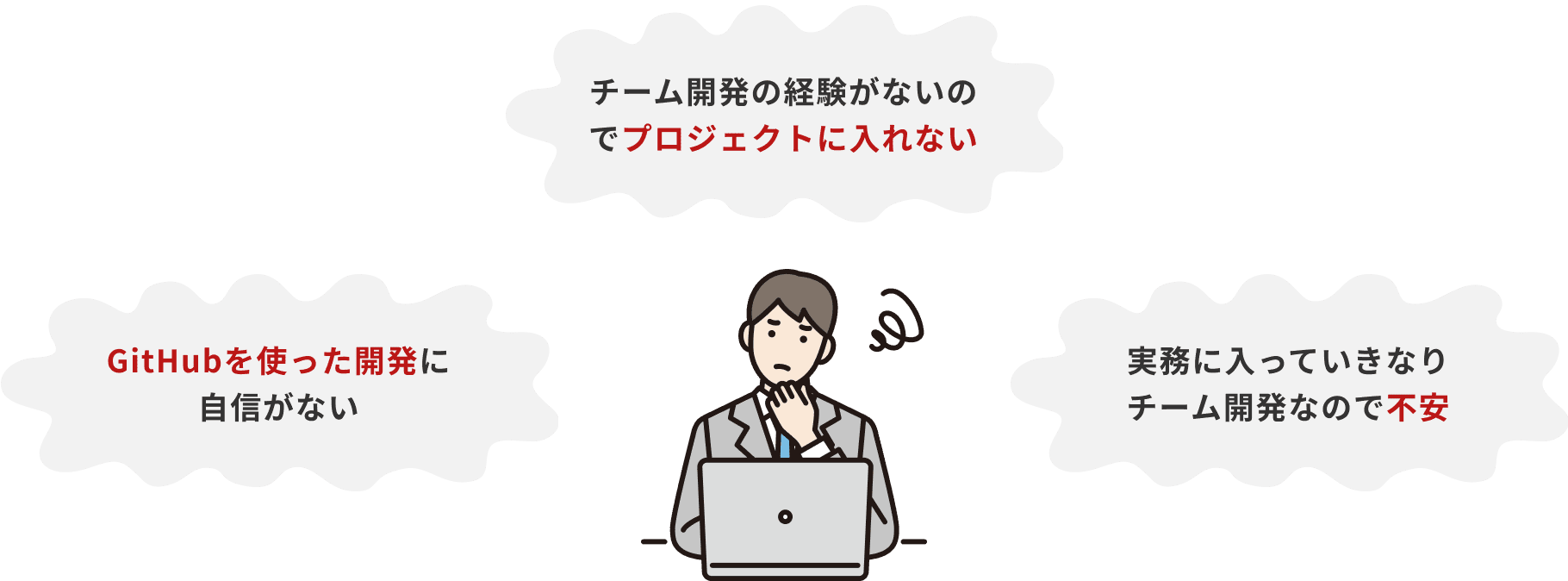
チーム開発未経験の方のよくあるお悩み

Tech Mentorのチーム開発カリキュラムで解決します!
チーム開発の内容3選

01チーム開発を擬似体験できるPJアサインして経験を積める!

-
Git・GitHubを使ったコミュニケーション
-
イシューアサイン→プルリクエスト→マージ
-
レビュー修正、コンフリクト解消

02未経験大歓迎のチーム開発でたくさん失敗しよう!

-
失敗OKの環境なので挑戦しやすい
-
レベルによってチーム開発配属を変更
-
同じレベルのメンティーと一緒なので切磋琢磨できる

03チーム開発経験がキャリアに活きる!

-
未経験でもエンジニア就職でプロジェクト参加経験がアピールできる
-
SES2年経験からチーム開発経験を経て、フリーランス案件獲得成功!
※チーム開発は、Webエンジニア就職コース、Webエンジニア就職コース PHPの2コースだけ対応しています。
チーム開発のメリット

実務実績として
就職活動の際にアピールできる

実務に直結したGitHubの
開発経験が積める

他のアプリ開発者と交流
でき、知見を貯められる
チーム開発で実績につなげよう!
\ 就職活動で実績に使える /受託開発や自社アプリのチーム開発にアサイン可能
実務未経験でもチャレンジ可能!
実務実績となる受託開発 or 自社アプリのチーム開発に参加できます。※
受託案件
-
Webアプリ開発
-
Webサイト制作
-
UI/UX・Webデザイン
-
アプリ・サイト運用
-
業務委託で依頼可能
自社アプリのチーム開発
-
React/Next.jsの開発
-
GitHubでIssue管理
-
毎週の開発MTG
-
フロント・バックエンド
-
UI/UXデザイン
※タイミングによっては、紹介できる案件がない場合もございます。また、スキルレベルや取り組める時間が条件に満たさない場合、お断りさせていただく可能性もございます。
チーム開発に参加された卒業生の感想
チーム開発に参加された卒業生の声を一部抜粋しました。
-


ゆうみさん
チーム開発をするには、メンバーに理解されやすい綺麗なコードを書けることも必須スキルだと思います。就職活動前にその予行練習ができたので、プラスに働きました!
-


てぃーぬさん
GitHubの使い方(branchの切り方、プルリクの確認、ソース共有など)を学ぶことが出来ました。一人のときには学べなかったことなので、やって良かったと思います!
-


山梨 蓮さん
実際にチーム開発が評価されて自社開発企業に転職できたので、未経験からWebエンジニア職に転職したい方やチーム開発の経験をしたい方におすすめです!
個別説明会 予約フォーム
Tech Mentor個別説明会を30秒でお手軽にWeb予約できます。
少しでもご興味持たれましたら、ぜひ個別説明会にご参加ください。
※入会前提でなくてもご参加いただけますのでご安心ください。
ご希望の個別説明会の日程を選択してください。
※個別説明会の所要時間:30〜60分
| 時刻 |
|---|
基本情報を入力して「予約する」ボタンを押してください。
ご予約ありがとうございました。
予約日時:
【事前問診フォーム送信のお願い】
当日のご案内をスムーズに進めるため、事前に以下の問診フォームへのご回答をお願いいたします。ご協力いただけますと幸いです。
問診フォーム: https://share.hsforms.com/1rkQ44sH5TFCTqgUeJzXEPAciwcs