未経験から独学で本格的なWebアプリ・サイトを作る!「Code Lesson(コードレッスン)」β版先行体験のクラウドファンディング募集が開始しました!

いつもテックメンターをご支援いただきありがとうございます。
この度、弊社が開発しております、プログラミング学習サービス「Code Lesson(コードレッスン)」β版先行体験のクラウドファンディング(CAMPFIRE)について告知したいと思います。
Code Lessonは、「未経験から独学で本格的なWebアプリ・サイトを作る」をコンセプトとしたプログラミング学習サービスです。
【CodeLessonプロジェクトの概要】
– クラウドファンディングURL:https://camp-fire.jp/projects/view/623757?utm_campaign=cp_po_share_c_msg_mypage_projects_show
– 期 間:2022年11月25(金) 〜 2023年1月31日(火)
– 目標金額:300,000円
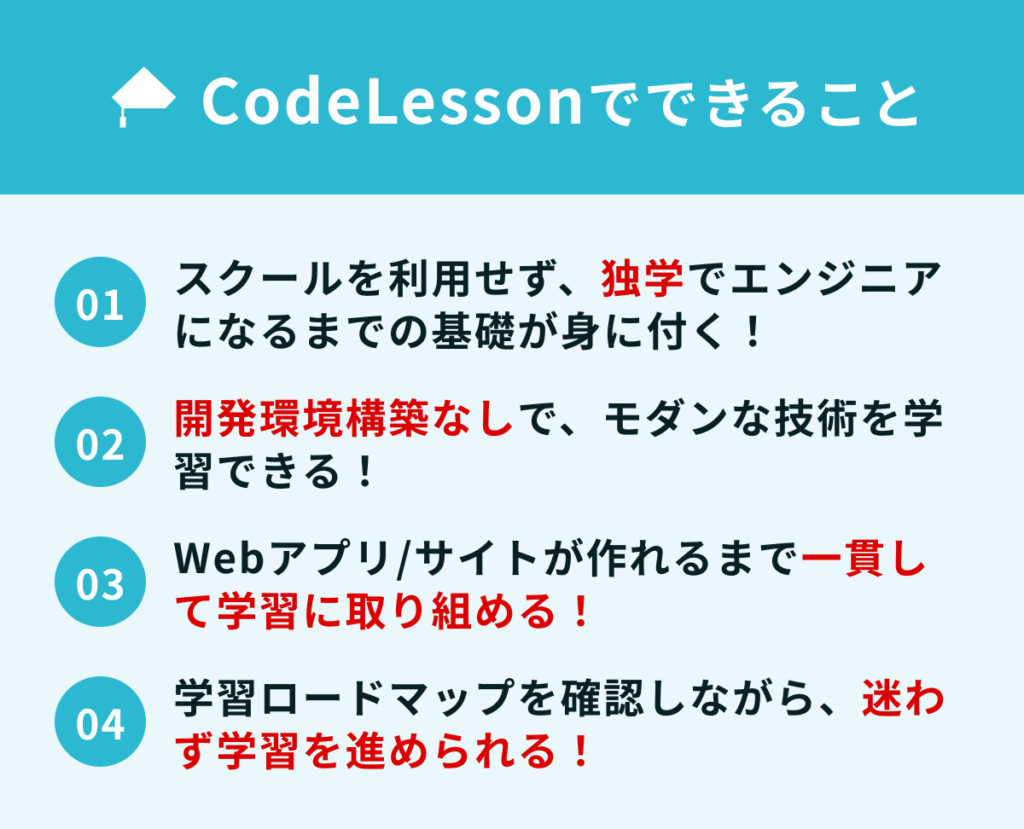
Code Lessonでできること

Code Lessonでは、下記4つにこだわって開発を進めております。
1. スクールを利用せず、独学でエンジニアになるまでの基礎が身に付く!

👉スクールは費用が50万以上するところが多く、働きながらの受講が難しい場合もあります。
Code Lessonでは、少額のサブスクでご自身のペースでの受講が可能となっています。
エンジニアになるまでに必要な学習方法やコーディング課題を網羅しているので、スクールを利用せずに独学でもエンジニア転職に活かせられます!
2. 開発環境構築なしで、モダンなスキルを学習できる!
👉Code Lessonでは、昨今のスタートアップに人気のスキルを学習可能です。
例えば、ReactやVue、TypeScriptなどが挙げられます。
もちろん、開発環境構築は不要なので、すぐに学習に取り掛かることができます。
最終的に、就活用ポートフォリオを作成できるレベルまでステップアップすることが可能です。
3. Webアプリ/サイトが作れるまで一貫して学習に取り組める!


👉書籍やスクールなどで学習しても、実際にWebアプリ/サイトを作ろうとすると手が止まるといったご意見を多数いただいております。
Code Lessonでは、実際にWebアプリ/サイトを作るまでの工程を丁寧にまとめています。一つひとつのレッスンをクリアして、どんどん実力を伸ばすことができる設計にしております。
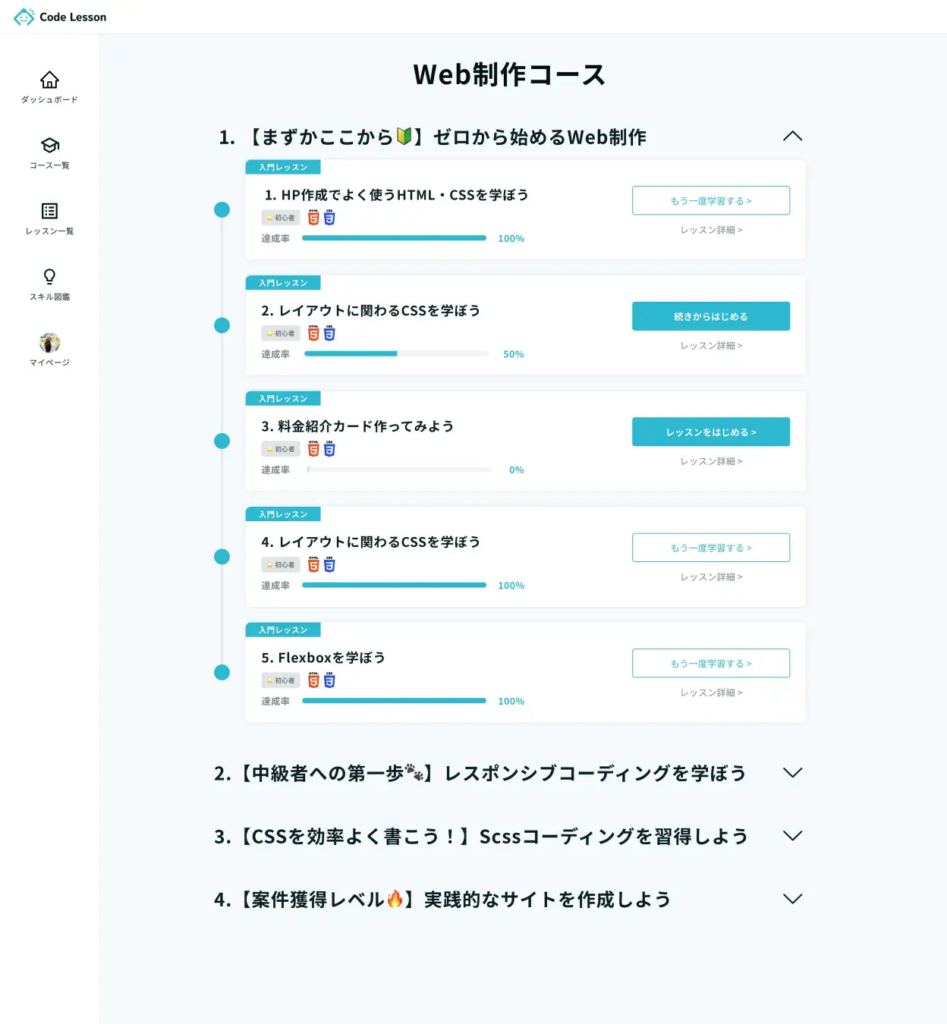
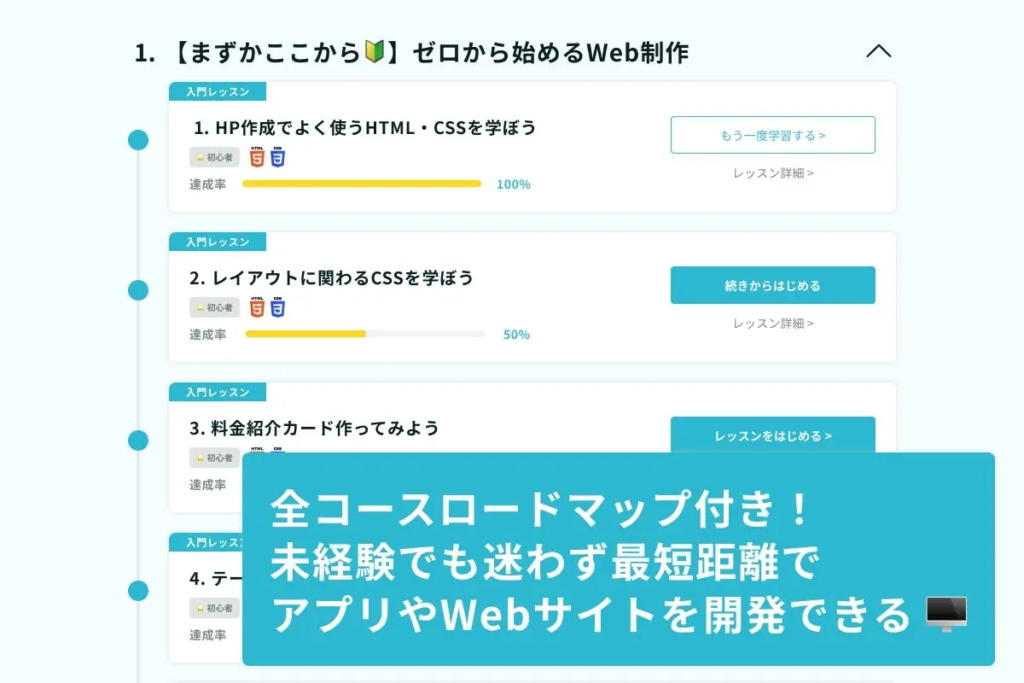
4. 学習ロードマップを確認しながら、迷わず学習を進められる!

👉何をどう学習するべきか、Code Lessonでは全てのコースでロードマップを全て収録しています。
ご自身のレベルに合わせて学習を進めることも可能なので、「どれを、どの順番で、どのくらい、どう学習するべきか」迷うことはございません。
ご自身の目標達成に向けて、効率よくスキルアップすることができます。
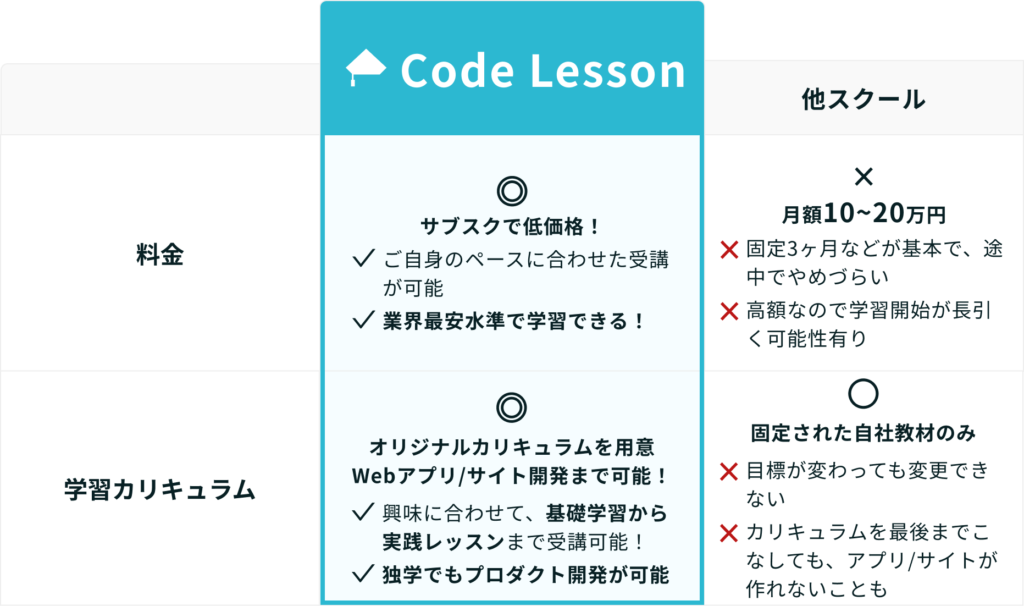
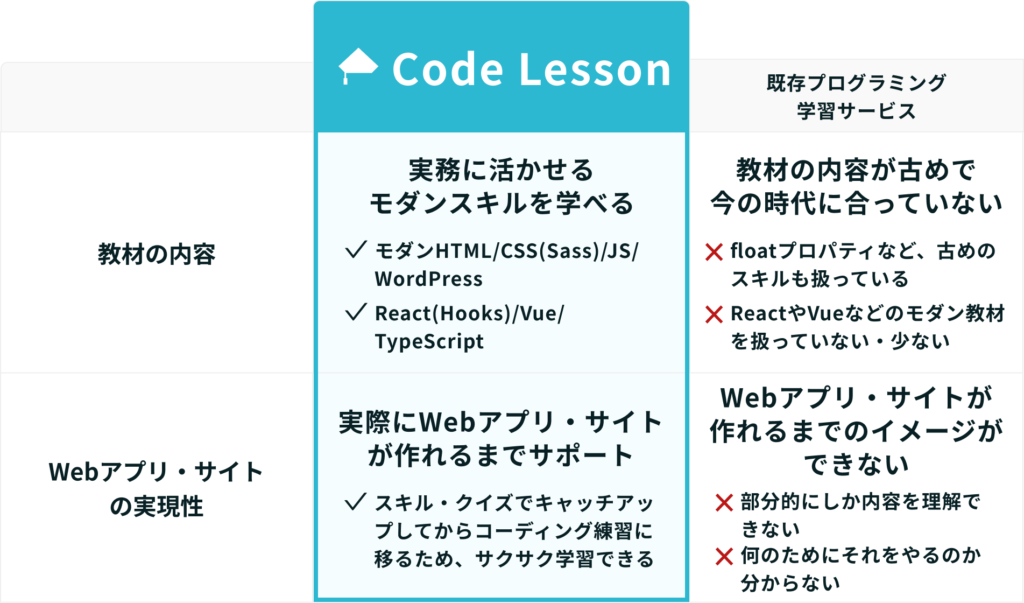
既存プログラミング学習サービスとの比較

プログラミング学習サービス(ハンズオン・動画)はいくつかありますが、それらの課題として「教材の内容が古めで今の時代に合っていない」「学んだ後も、Webアプリ・サイトが作れるイメージができない」ということが挙げれられます。
CodeLessonでは、それらの課題を解決するため以下のことに焦点を当てています。
①実務で使うやり方で、モダンな言語・フレームワークを学べる
floatプロパティなど、今の時代ではあまり使われないスキルを扱っているサービスも多いです。
CodeLessonでは、実際の現場で用いられるスキルを、実務で使うやり方に落とし込んで提供しています。
主に、下記の教材を提供しています。
- FlexboxやGridなどのレイアウトを自在に操作できる機能
- SassやJSDOM、WordPressといった実案件で頻出するスキル
- React(ReactHooks)、Vue.js、TypeScriptといった大人気スキル
これら以外でも、PythonやSQLなどの実務でよく使うスキルを制作予定です。
②環境構築なしの学習で、実際にWebアプリ・サイトが作れるまでサポート
インターネット上では、動画やハンズオン教材など、多くのプログラミング学習教材が提供されています。
しかし、「部分的にしか内容を理解できない」「何のためにこれを学んでいるのか分からない」といったお声をたくさんいただきました。
CodeLessonでは、学習ロードマップを引くことで初学者の方が段階を踏んでスキルアップできるよう工夫しています。
また、コーディング練習の前に必ずスキル・クイズスライドを用意しているため、ユーザーは事前になぜそれを学ぶのか理解しながら学ぶことが可能です。
結果的に、Webアプリ・サイトを効率良く、挫折せずに作れるよう設計しています。
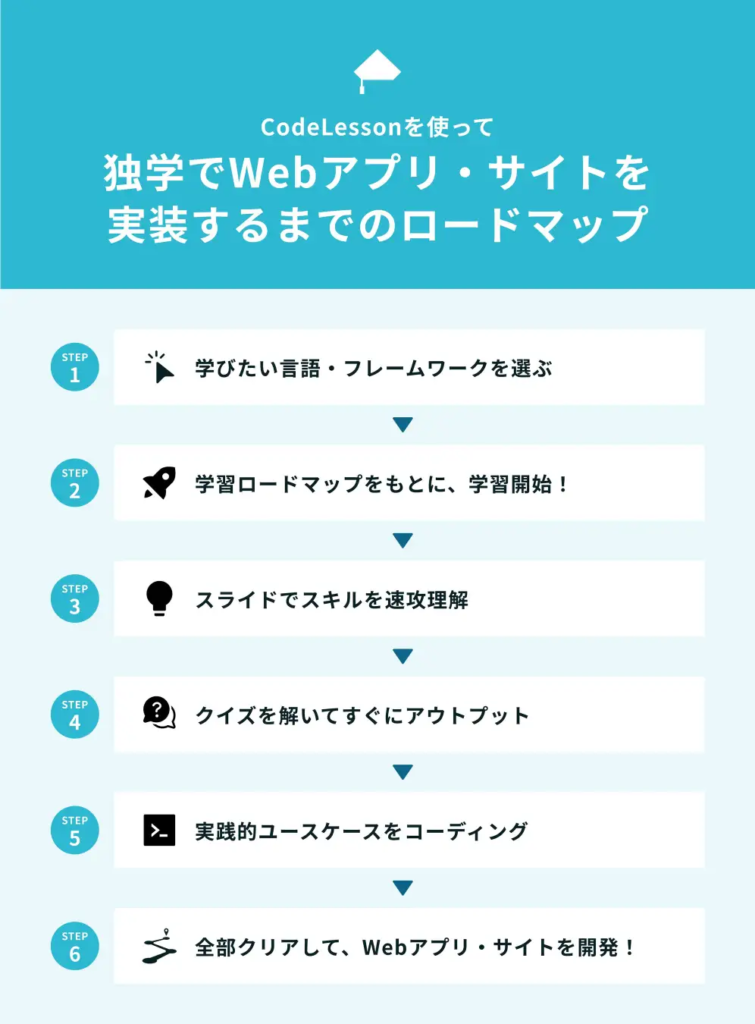
Code Lessonの学習ロードマップ

Code Lessonでは、独学でWebアプリ・サイトを実装するまでの具体的な学習ロードマップとして、以下の内容を設定しております。
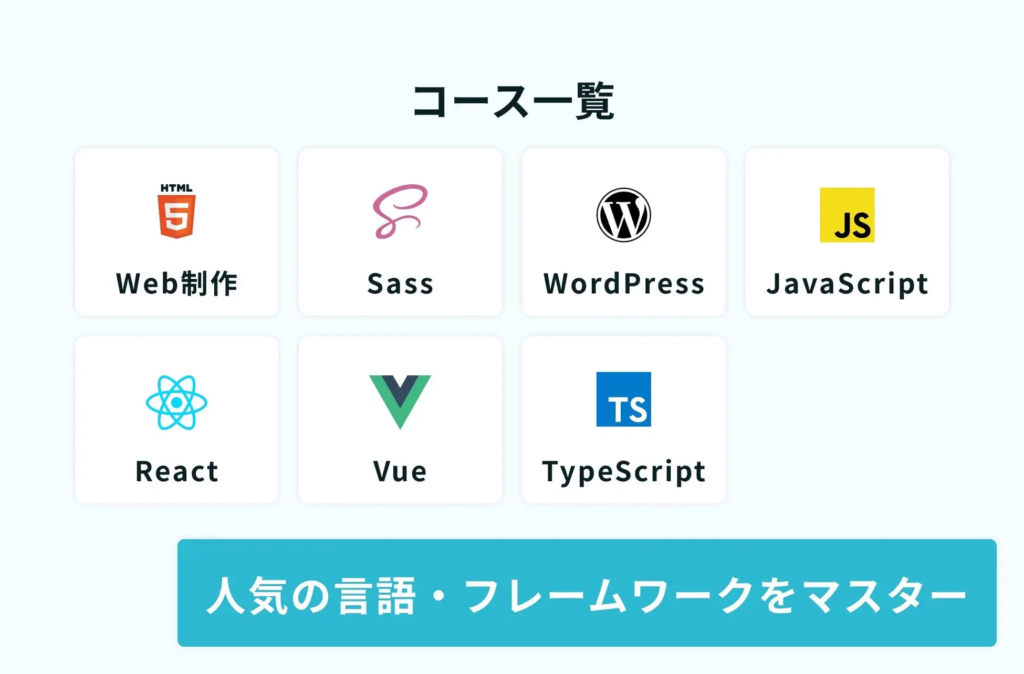
◆STEP1. 学びたい言語・フレームワークを選ぶ

まずは、学びたい言語・フレームワークを選びます。
Code Lessonでは、スタートアップなどの現場で使われている人気の言語・フレームワークを中心に提供予定です。
※全てのスキルで環境構築なしでそのまま学習を進めることが可能です!
収録予定の言語は、以下が挙げられます。
- HTML
- CSS
- Scss
- WordPress
- JavaScript
- React(Next.js)
- Vue(Nuxt.js)
- TypeScript
- Python
- Rust
- Go
- SQL
- データサイエンス
※現在、鋭意作成中です。
STEP2. 学習ロードマップをもとに、学習開始!

学びたい言語・フレームワークを選んでも、「どの順番で何を学習するべきか分からない」といった相談をよくいただくので、全コースで学習ロードマップを用意しています。
学びたい言語・フレームワークが決まったら、あとは上から順にレッスンを進めるだけです!
もちろん、ご自身のスキルレベルにあった箇所から学習できます。
その場合は、ロードマップ途中から学習を進める形になります。
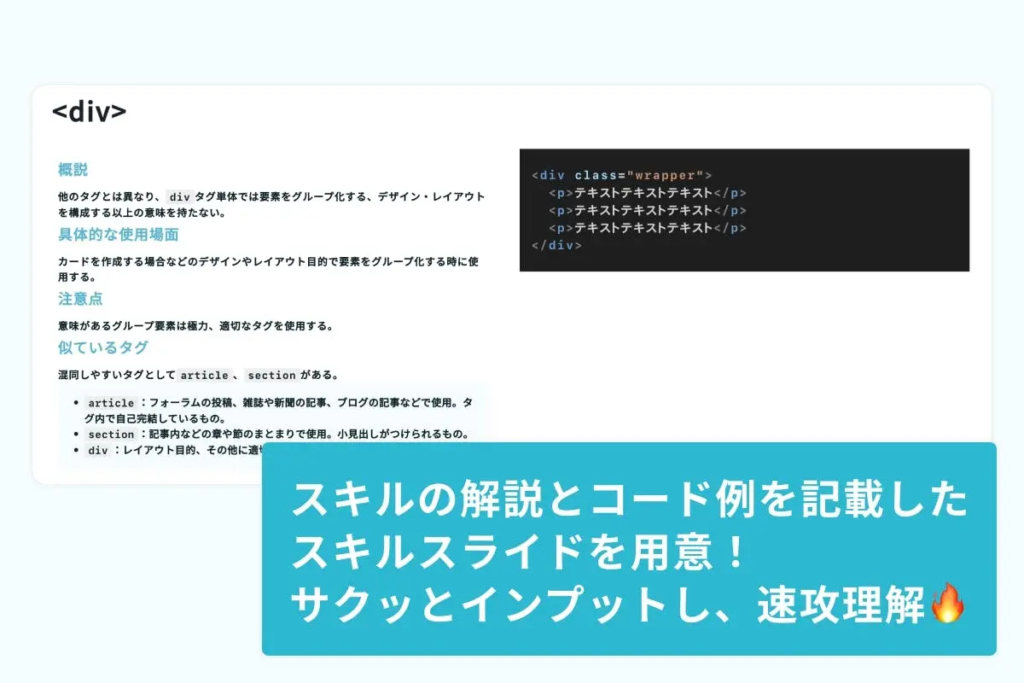
STEP3. スライドでスキルを速攻理解

取り組みたいレッスンが決まったら、はじめにスキルのスライド学習を行います。
スキルスライドの目的は、その単元で使うスキルの解説を読んで、効率よくキャッチアップすることです。
スキルスライドでは、スキルの解説と実装例が載っています。
サクッと必要な知識をインプットし、すぐさまコーディングに活かすことができます。
STEP4. クイズを解いてすぐにアウトプット

次に、先ほど学んだばかりのスキルが定着しているかどうかを確認するクイズを出題します。
制限時間ありで、すぐにアウトプットできるような設計になっています。
択一問題や穴埋め問題、並び替え問題を用意しています。
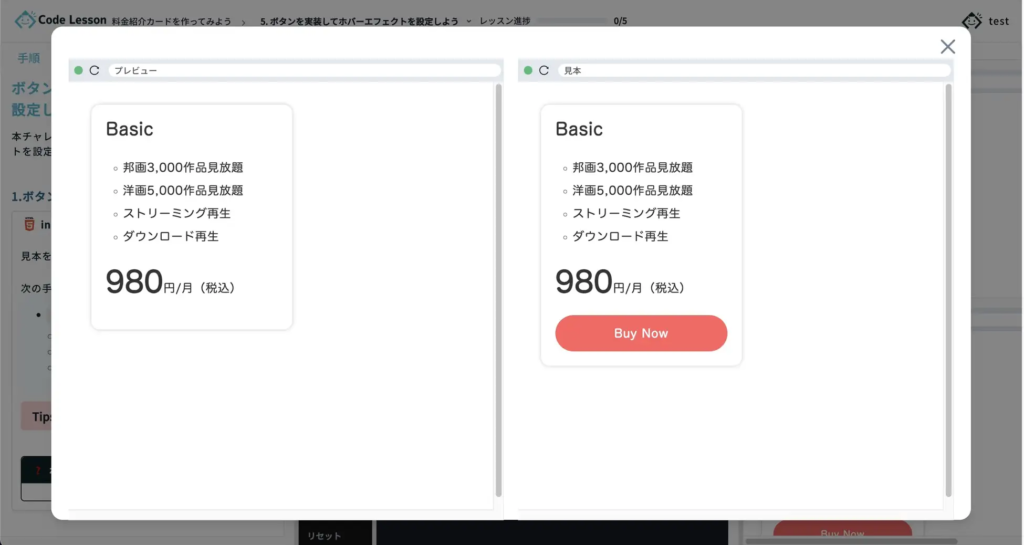
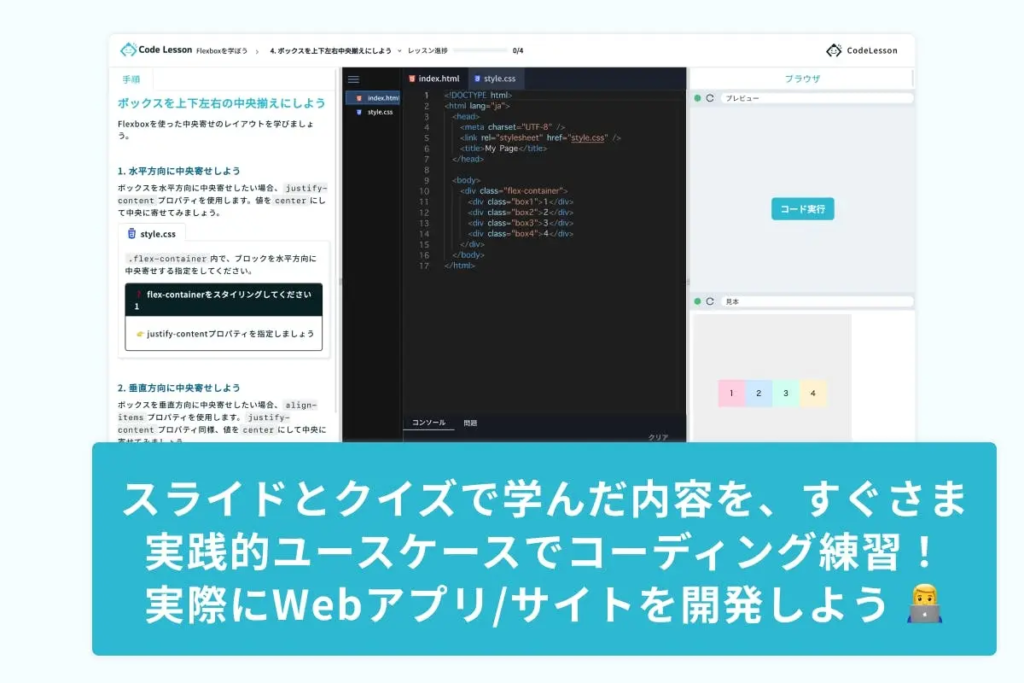
STEP5. 実践的ユースケースをコーディング

最後に、環境構築不要のコーディング問題に取り組みます。
スキルスライドと確認クイズで学んだ内容を使い、すぐさま実践的ユースケースでアウトプットが可能です。
チェックリストも実装しているため、正しいコードを書かないと次に進めることができません。
これらの学習を通し、爆速でスキルを定着させ、Webアプリ/サイトが開発できるまで徹底サポートします。
STEP6. 全部クリアして、Webアプリ・サイトを開発!
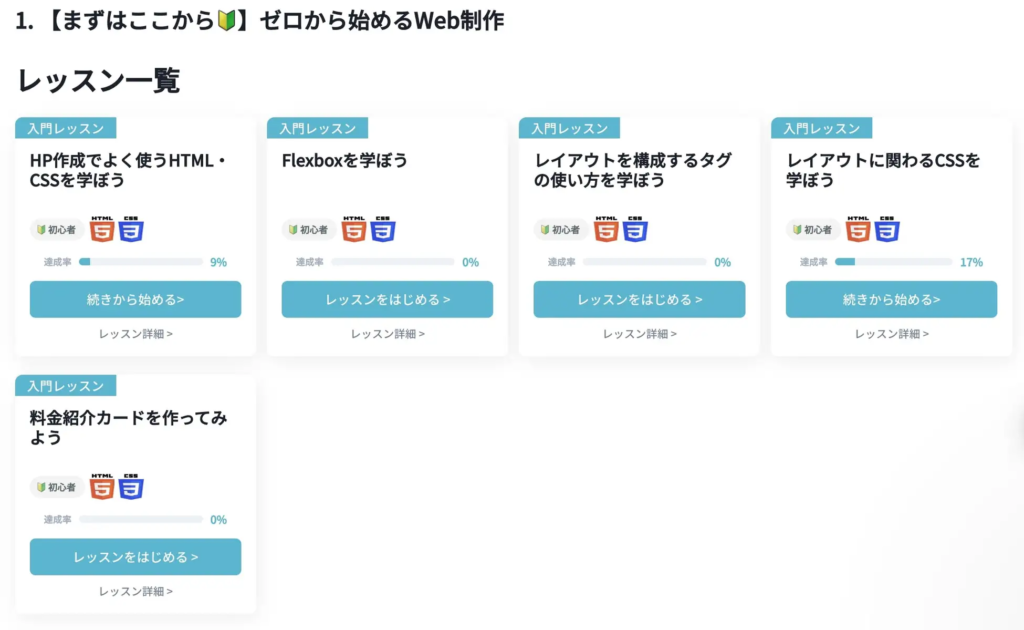
↓以下に開発中のレッスン例を掲載します。
Web制作編

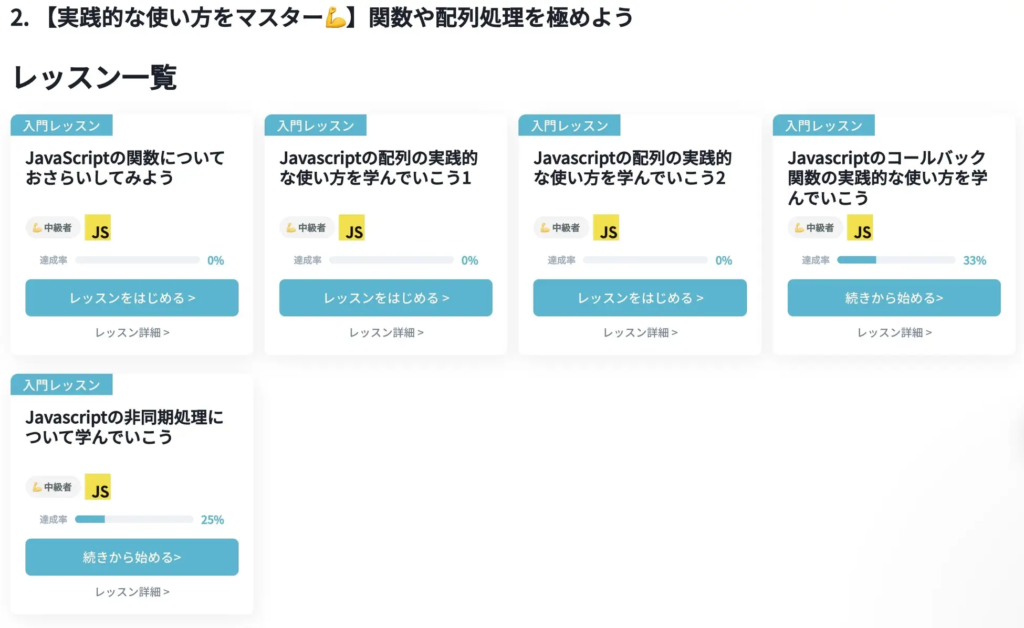
JavaScript編

React編

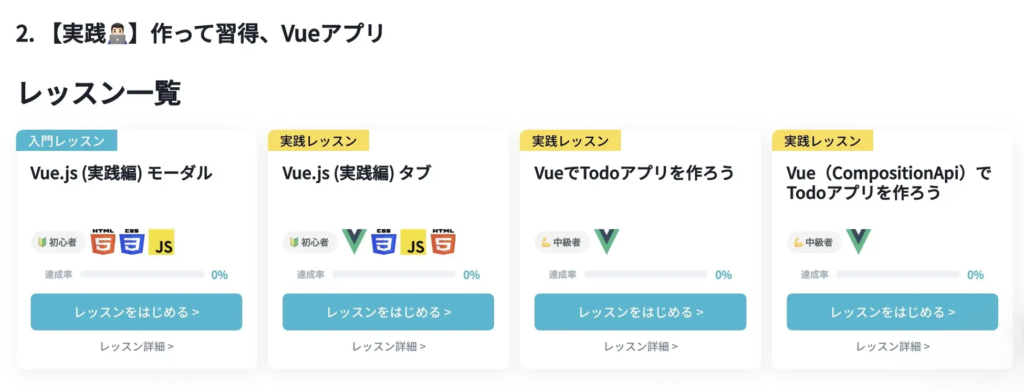
Vue編

カリキュラムを全てクリアしたら、Webアプリ・サイトが開発できるスキル・手法をマスターした状態になっています。
Code Lessonでは、以上の流れで、目標達成に向けてサポートします。
Code Lessonβ版先行体験のクラウドファンディング募集について
▼クラウドファンディングページからご応募ください!
クラウドファンディングURL:https://camp-fire.jp/projects/view/623757?utm_campaign=cp_po_share_c_msg_mypage_projects_show
上記のURLにアクセスし、ご自身の希望するリターンに申し込んでいただくことでβ版を先行体験できます。
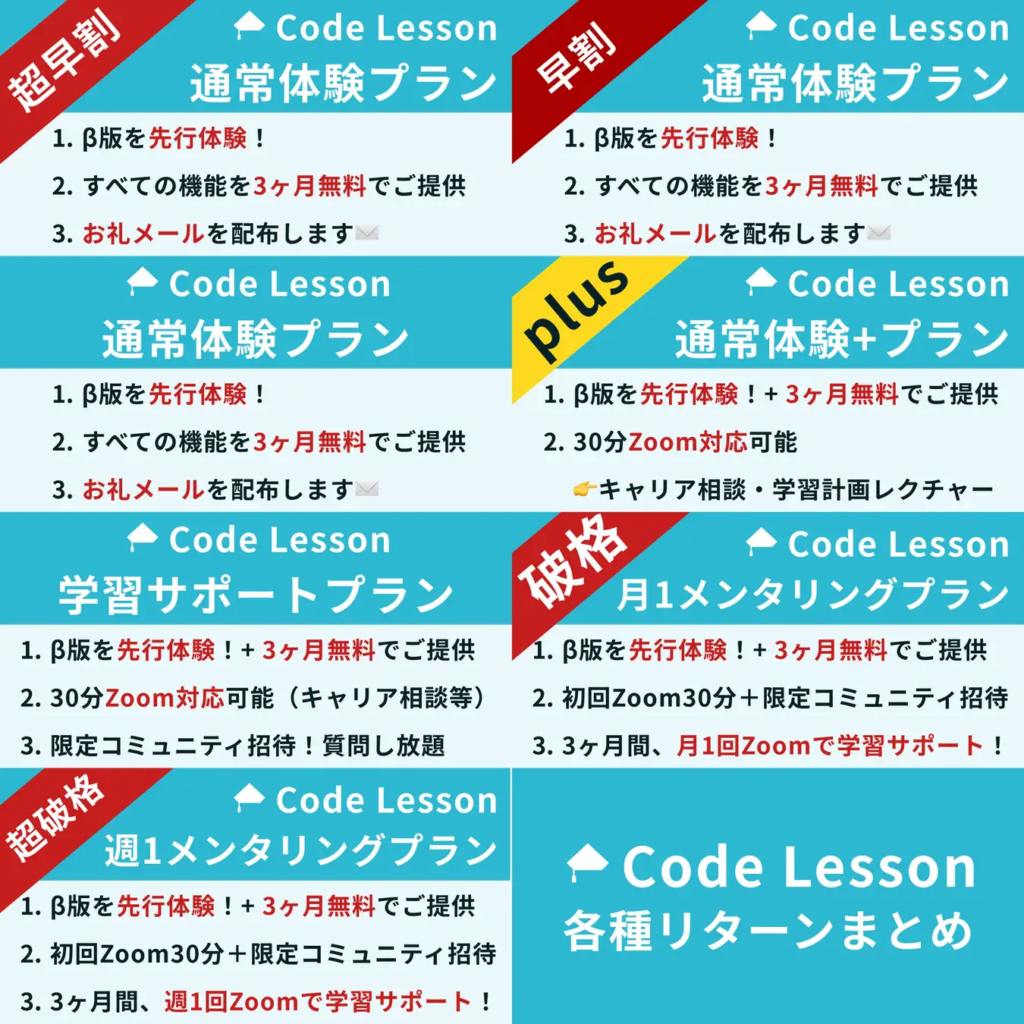
◯リターンの例

※リターンの詳細はクラウドファンディングページをご確認ください。
支援の使い道
サポーターの皆さまからご支援いただいた資金は、次の用途で活用させていただきます。
①CodeLesson開発費
- スライド機能のUI改善、開発
- クイズ機能のブラッシュアップ
- コーディング学習画面のUI改善、開発
- その他機能の充実、バグ修正など
②教材作成費(下記の教材を充実させます)
- Web制作にて、サイト制作レッスン
- Scssレクチャーレッスン
- WordPressでオリジナルテーマ作成レッスン
- JavaScriptでアプリ作成レッスン
- React(Next.js)でアプリ作成レッスン
- Vue(Nuxt.js)でアプリ作成レッスン
- TypeScriptのハンズオンレッスン
- Pythonのハンズオンレッスン
- Rustのハンズオンレッスン
- Goのハンズオンレッスン
- SQL操作練習レッスン
- データサイエンスレクチャーレッスン
本プロジェクト立ち上げに至るまでの想い
IT・エンジニア需要が増す昨今、それに反比例して未経験からエンジニアになるのはとてもハードルが高いと言われています。
しかし、700名以上のエンジニア教育をしてきた経験から、正しい方法で学習をすることで、たとえ独学でも未経験からエンジニアになれると心から実感しております。
本プロジェクトを通し、少しでもキャリアの可能性を広げられる方が増えることができれば、それ以上の喜びはありません。
少しでも応援していただけますと幸いです。どうぞよろしくお願いいたします。
Code Lessonクラウドファンディングページ:https://camp-fire.jp/projects/view/623757?utm_campaign=cp_po_share_c_msg_mypage_projects_show






