
【業界初】給付金対象でFigmaの学習可能
専門実践教育訓練給付制度にて、唯一Tech Mentorは
Figma/WordPressオリジナルテーマ開発などが学習可能です!

収入・キャリアのステップアップ続出!
卒業生の多くが、web制作フリーランス・Web系企業社員として収入UPや理想の働き方を実現しています。
案件獲得率94%!
案件獲得・転職成功者を多数輩出
-

【40代・未経験から6ヶ月で月案件単価8万円達成🔥】看護師からWeb制作フリーランスにジョブチェンジ!
- 学習期間:6ヶ月
- 習得スキル:HTML、CSS(SCSS)、JavaScript、WordPress、Figma
- ポートフォリオ:オリジナル自己紹介サイト
中元 あや子さん(41歳)
-

【未経験から1ヶ月強の学習で継続案件獲得🔥】30代前半・飲食業からWeb制作でフリーランスに!
- 学習期間:1ヶ月半
- 習得スキル:HTML、CSS(SCSS)、JavaScript、WordPress、Figma
- ポートフォリオ:オリジナル自己紹介サイト
盛實 祐太朗さん(33歳)
-

【30代半ば・未経験の受講でWordPress案件納品🎉】学習終了後1ヶ月で継続案件獲得!
- 学習期間:4ヶ月半
- 習得スキル:HTML、CSS(SCSS)、JavaScript、WordPress、Figma
- ポートフォリオ:オリジナル自己紹介サイト
岡田 賢士さん(35歳)
-

【20代後半・未経験からWebコーダーに🔥】受講開始から4ヶ月で転職成功!
- 学習期間:4ヶ月
- 習得スキル:HTML、CSS(SCSS)、JavaScript、WordPress、Figma
- ポートフォリオ:就職用実績紹介サイト
NRさん(28歳)
Web制作フリーランスコースとは
未経験歓迎!基礎学習から
案件獲得・納品まで一気通貫サポート
実績として評価されるオリジナルポートフォリオを作成し、最短効率で案件獲得を目指します。
なぜ未経験から案件獲得レベルになれるのか?
実務で必ず使うスキルを
効率良くキャッチアップ
Web制作で必ず使うスキルを、オーダーメイドカリキュラムを活用しながら過不足なく学びます。
実践的な課題中心!
カンプコーディングを習得

お仕事の基本となるカンプコーディング中心の実践的カリキュラムをこなし、スキルを定着します。
実績として評価される
ポートフォリオを制作
FigmaとWordPressを使い、実績として評価されるオリジナルポートフォリオを制作します。
学習カリキュラム
現役Web制作フリーランス監修
結果にこだわった個別カリキュラムを提供
初回オリエンテーションにて、今後の学習方針やコース概要などをお伝えします。
定期メンタリングや24時間質問対応などのサポートを行い、実務に即したスキルを徹底的に身につけます。
1~2ヶ月目※:基礎学習
※ 学習スピードには個人差があります。週40時間以上学習できる方は半分以下の時間で全カリキュラムを完遂できます。
Web制作の基礎を2ヶ月で徹底マスター

エディターの使い方やサイト公開まで習得
VSCodeやGoogleDevToolsの使い方を学び、サイト制作を学ぶベースを身につけます。
アウトプット中心に学習し、スキル定着をサポート
HTMLやCSS、JavaScriptといった実践的なスキルを学び、Webサイト制作中心のカリキュラムをこなします。
学習スキル
-
HTML
-
CSS
-
Sass/Scss
-
JavaScript
-
VSCode
-
GoogleDevTools
-
Git/GitHub
3~4ヶ月目:Webデザイン・WordPress学習
サイトを1から制作するスキルを身に付ける

人気急上昇中のFigmaでWebデザインを学習
Figmaという基本無料のデザインツールを学びます。実案件ではWebデザイン込みの案件も多いため、デザイン基礎力を身につけていきます。
案件数が多いWordPress自作テーマを制作
クラウドソーシングに出ている案件は、WordPress関連が多いです。WordPressで自作テーマを実装し、案件対応力を身につけます。
学習スキル
-
CSS設計
-
Figma
-
WordPress
-
PHP
-
FileZilla
5~6ヶ月目:オリジナルポートフォリオサイト開発
案件獲得用のポートフォリオサイトを制作

デザインカンプを制作し、実践力を高める
Figmaを活用し、ポートフォリオ用のデザインカンプを制作します。完全オリジナルで実装するため、実案件の実践練習になります(レビューは無制限で実施!)。
サイト企画・設計まで完全サポート
WordPressの自作テーマ制作に向けて、最初に企画・設計を行います。ターゲットのことを考え、アピールできるサイト制作を心がけます。本番環境にデータをアップロードする練習も行います。
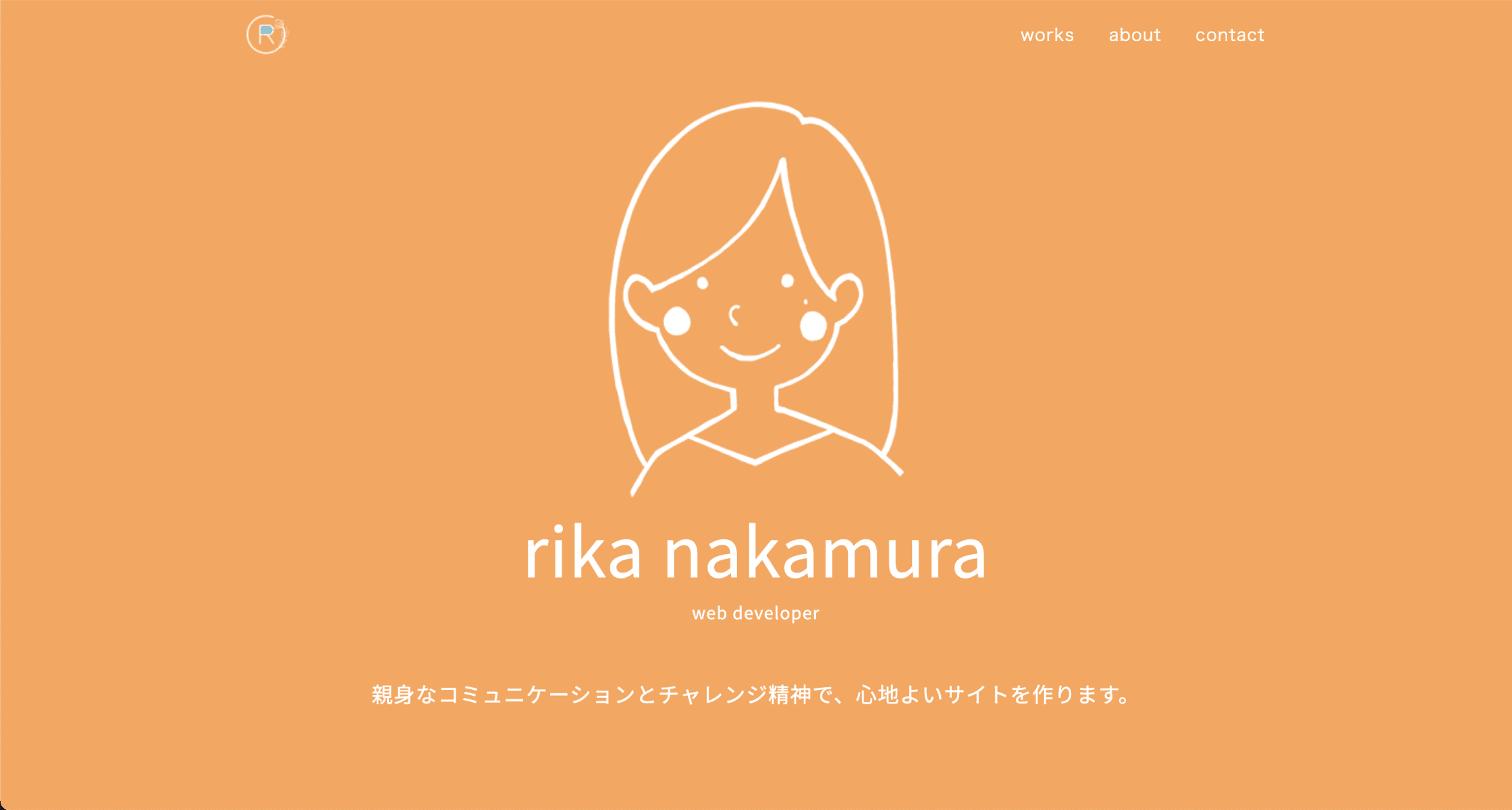
受講生のオリジナルポートフォリオ

Web制作フリーランスコース
転職活動向けポートフォリオサイト
#HTML #CSS #Sass/Scss #CSS設計 #JavaScript #Git/Github #Figma #WordPress
転職活動向けのポートフォリオサイトを作成されました。綺麗に整ったデザインで、ご自身のできることをコンパクトに表現されたサイトになっています。
元福祉職員
rika nakamuraさん

Web制作フリーランスコース
ポートフォリオサイト「morizane.site」
#HTML #CSS #Sass/Scss #CSS設計 #JavaScript #Figma #WordPress
案件獲得用にポートフォリオサイトを作成されました。未経験からのチャレンジでしたが、デザインとコードが評価され、初案件獲得につながりました!
元ソムリエ → Web制作フリーランス
盛實 祐太朗さん

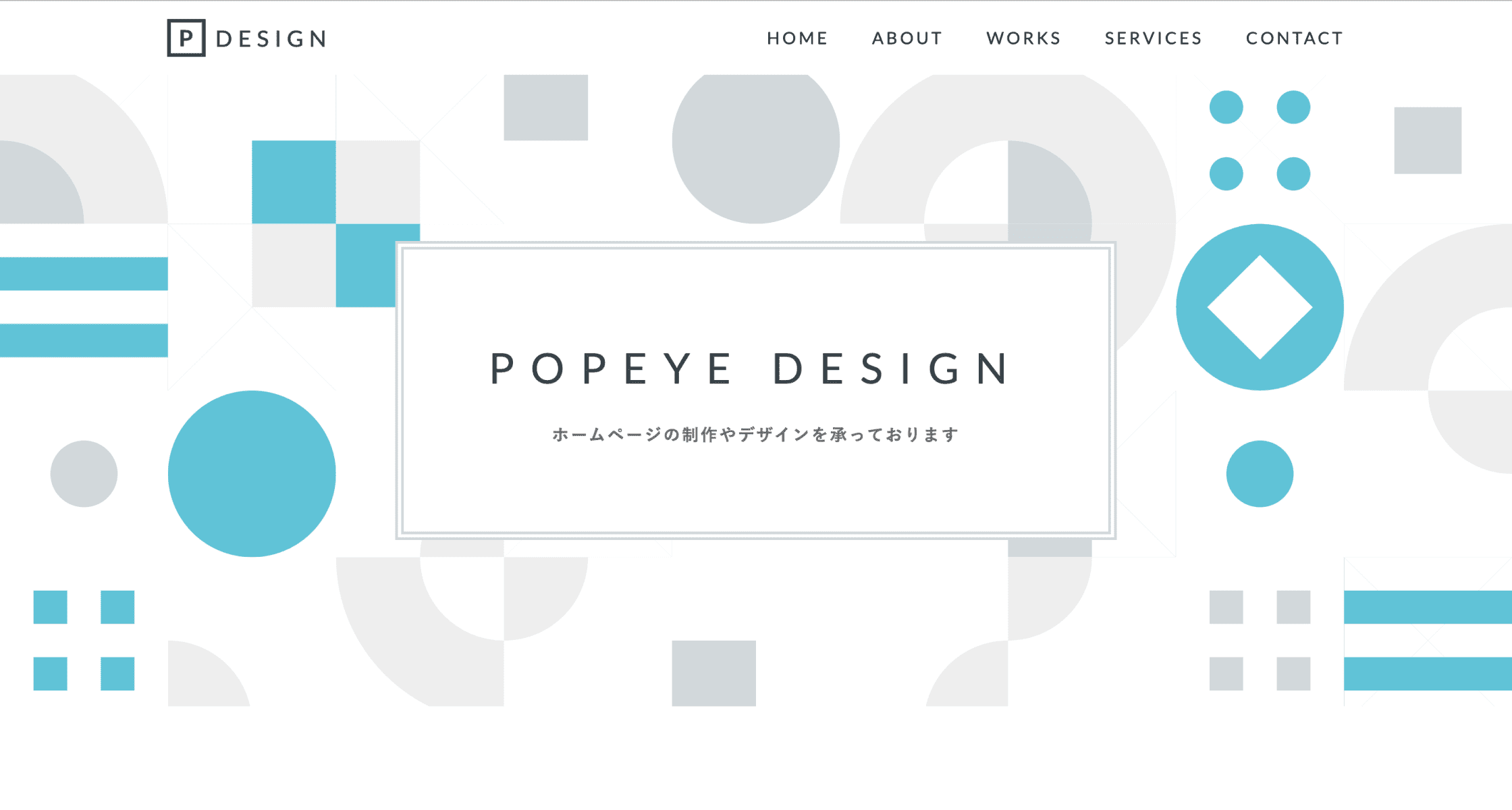
Web制作フリーランスコース
ポートフォリオサイト「POPEYE DESIGN」
#HTML #CSS #Sass/Scss #CSS設計 #JavaScript #Figma #WordPress
実績を紹介する用のポートフォリオサイトとして実装。 本サイト制作後、1週間でデザインからコーディングまで一貫した案件を受注されました!
メーカー勤務 → Web制作フリーランス
ポパイさん
\ 業界最安級のオンラインWebスクール /
未経験からWeb制作で案件を獲得しよう!
料金やカリキュラム、独学との違いがわかる!
サービス説明資料ダウンロード現役エンジニアに無料でキャリア相談ができる!
【無料】個別説明会を予約する未経験から初案件受注!
案件獲得〜納品 安心サポート
ポートフォリオサイトを作成したら、実績として十分です。
次に、下記フローを通して案件獲得から納品まで一気通貫サポートします。
①提案文作成
受注確率UP!クラウドソーシング用のプロフィール・提案文を作成
クラウドソーシングでの案件獲得に向けて、経験豊富なフリーランスメンターが作成したプロフィール文や提案文のテンプレを共有。OKが出るまで添削いたします。
基本的にどの媒体でも使いまわせるため、クラウドソーシング等での受注確率アップを目指します。

クラウドソーシングでの案件獲得に向けて、経験豊富なフリーランスメンターが作成したプロフィール文や提案文のテンプレを共有。OKが出るまで添削いたします。
基本的にどの媒体でも使いまわせるため、クラウドソーシング等での受注確率アップを目指します。
②営業方法をレクチャー
未経験OK!あなたに合った案件や適切な営業方法をご提案
あなたのスキルと希望条件に合った案件に絞り、先ほど作成した提案文を使ってどんどん営業していきます。
未経験でも狙える案件や、実績が少なくてもクライアントに評価される営業方法をお伝えし、初案件獲得を目指します。

あなたのスキルと希望条件に合った案件に絞り、先ほど作成した提案文を使ってどんどん営業していきます。
未経験でも狙える案件や、実績が少なくてもクライアントに評価される営業方法をお伝えし、初案件獲得を目指します。
③案件獲得後の実装サポート
案件獲得!サイト実装から納品まで安心サポート
無事案件を獲得した後は、納品まで一貫してサポートします。
コーディング中の不明点はチャットや臨時面談などで対応し、コーディング後のサーバーアップロードまでサポートします。

無事案件を獲得した後は、納品まで一貫してサポートします。
コーディング中の不明点はチャットや臨時面談などで対応し、コーディング後のサーバーアップロードまでサポートします。
④業務委託・パートナー契約達成
パートナー契約達成!Web制作フリーランスとして独立
実績を何点か積み上げた後は、Web制作会社に直接営業をかけます。履歴書や職歴書、その他プロフィール文、面接で話す内容の添削にも対応します。
パートナー契約を締結することで、フリーランスとしての安定した独立を実現します。

実績を何点か積み上げた後は、Web制作会社に直接営業をかけます。履歴書や職歴書、その他プロフィール文、面接で話す内容の添削にも対応します。
パートナー契約を締結することで、フリーランスとしての安定した独立を実現します。
Web制作フリーランスとして活躍中の卒業生
さまざまなバックグラウンドの受講生が副業獲得・フリーランス独立などを達成!
受講生が取り組んだ案件例
未経験でもOK!ポートフォリオ作成者の9割以上が、案件を獲得しています。
給付金制度について
よくあるご質問
- どこの地域でも受講可能ですか?
- 完全オンラインのため、全国どこでも受講が可能です!
- 年齢制限はありますか?
- 特にございません。年齢、ご職業関係なく受講が可能です!
- 働きながらの受講も可能ですか?
-
お仕事をこなしながらでも学習が継続できるように工夫しております。そのため、7割以上の方が働きながら受講されています。
詳細はこちらをご参照ください。 - 本当に未経験ですが、案件獲得やWeb系企業の転職などの目標が達成できますか?
- 完全未経験から案件獲得やWeb系企業の転職などの目標を達成された方は多数おられます。 タイピングなどの基本的なパソコン操作が身についていれば問題ございません!
- 自分がコーディングやデザインが出来るかどうか分からないのですが、相談に乗っていただけますか?
-
未経験からの挑戦なので、不安やお悩みはたくさんあるかと思います。
できる限りご納得いただけるまでお話しできればと思いますので、お気軽に個別説明会などでご相談ください!
\ オンラインでキャリア相談ができる /
個別説明会
簡単30秒で完了!
お申し込みはこちらから
※お申し込みにて、プライバシーポリシーに同意とみなします。
※間違ったEメールアドレスで送信されると、個別説明会のURLが送付できないため、送信前に必ずご確認ください。