TypeScript 完全ガイド:学習方法の選び方、料金、期待できる効果まとめ【おすすめのスクールも紹介】

JavaScriptなどのプログラミング言語を学習している方は、TypeScriptに興味があるのではないでしょうか。
結論からいうと、TypeScriptは絶対におさえてもらいたいプログラミング言語です。
この記事では、TypeScriptがどういったプログラミング言語であるのか、学習方法を詳しくを解説します。
- TypeScriptの特徴を知りたい
- JavaScriptとTypeScriptの違いを知りたい
- TypeScriptの学習方法を知りたい
TypeScriptは今後需要が増えてくるプログラミング言語です。
気になる方は、早めに学習することをおすすめします。
\TypeScriptを学習するなら/
TypeScriptとは

TypeScriptは、2012年にMicrosoftが開発したJavaScriptを拡張して作られたプログラミング言語です。
JavaScriptに追加の機能や特性を持たせたものであり、JavaScriptのコードは、そのままTypeScriptとしても動作します。
TypeScriptの特徴
TypeScriptの特徴は以下の7つです。
- 静的型付け
- オプショナルな型付け
- インターフェース
- クラスとモジュール
- ツールとの親和性
- トランスパイラ
- 豊富なライブラリとの互換性
TypeScriptは、大規模なアプリケーションの開発や複数人でのプロジェクトなど、コードの読みやすさや開発効率アップに役立ちます。
1.静的型付け
TypeScriptは変数、関数の引数、オブジェクトなどに型を指定することができます。
そのため、コードのバグを早期に検出することができます。
2.オプショナルな型付け
TypeScriptは、必ず型を使用する必要はありません。
必要に応じて型を付け加えることができるので、JavaScriptから段階的に移行することができます。
3.インターフェース
オブジェクトの形状やクラスの契約を定義するため手段として、インターフェースが使えます。
4.クラスとモジュール
TypeScriptはES6のクラスとモジュールの機能をサポートしていますが、さらにアクセス修飾子や抽象クラスなどの機能も提供しています。
5.ツールとの親和性
静的型付けのおかげで、IDEやエディタはコード補完、リファクタリング、ナビゲーションなどの機能が充実しています。
このため、開発者の生産性の向上にメリットがあります。
6.トランスパイラ
TypeScriptコードは、トランスパイラを使用して標準のJavaScriptに変換されます。
これにより、生成されたJavaScriptコードは任意のブラウザやNode.jsで実行することができます。
7.豊富なライブラリとの互換性
TypeScriptは、既存のJavaScriptライブラリやフレームワークとの互換性があります。
そのため、既存のJavaScriptのプロジェクトにTypeScriptを導入したい場合も、簡単に行えます。
JavaScriptとの関係性
JavaScriptとの関係のポイントは、以下の6つです。
- スーパーセット
- トランスパイル
- 静的型付け
- オブジェクト指向機能
- デフォルトでのES6+サポート
- ライブラリとの互換性
一つずつ解説します。
1.スーパーセット
TypeScriptはJavaScriptのスーパーセットであり、これはTypeScriptがJavaScriptに追加の機能や特性を持たせた言語であることを意味します。
すべての有効なJavaScriptコードは、変更せずにTypeScriptとしても動作します。
2.トランスパイル
TypeScriptファイル(`.ts`として保存される)は、トランスパイラ(TypeScriptコンパイラ)を使用してJavaScript(.jsファイル)に変換されます。
変換されたJavaScriptは、ブラウザやNode.js環境で実行できます。
3.静的型付け
JavaScriptは動的型付け言語であり、変数の型は実行時に決まります。
対照的に、TypeScriptは静的型付けをサポートしており、変数や関数の引数、返り値の型をコードの記述時に指定することができます。
これにより、多くのエラーをコードの実行前に検出できます。
4.オブジェクト指向機能
JavaScriptはES6(ECMAScript 2015)からクラスベースのオブジェクト指向機能を持ちました。
TypeScriptはさらに拡張して、インターフェースやジェネリクス、名前空間、アクセス修飾子などの追加機能を提供します。
5.デフォルトでのES6+サポート
TypeScriptはデフォルトでES6の機能をサポートしています。
これにより、let/const、アロー関数、テンプレート文字列などのES6の機能を使用してコードを書くことができます。
そして、必要に応じてES5などの古いJavaScriptバージョンにトランスパイルすることも可能です。
6.ライブラリとの互換性
TypeScriptは、JavaScriptで書かれたライブラリやフレームワークとも互換性があります。
多くのライブラリにはTypeScriptの型定義ファイル(通常は、「.d」「.ts」という拡張子)が含まれています。
そのためにTypeScriptは、ライブラリを安全に利用することができます。
TypeScriptで作られたWebサービス
TypeScriptで開発されたWebサービスやアプリの例は、以下になります。
| サービス名 | 詳細 |
| Slack | チームコミュニケーションツール |
| Microsoft Office | MicrosoftのOffice Onlineサービス |
| Asana | タスクとプロジェクト管理ツール |
| Airbnb | 民泊サービス |
| Discord | ゲームコミュニティーチャットアプリ |
| Angular | Googleが支援するWebフレームワーク |
さまざまなWebサービスに利用されているので、TypeScriptの学習を検討している方は、早めに学習しましょう。
\現役エンジニアと無料カウンセリング実施中/
開発現場での評価と将来性
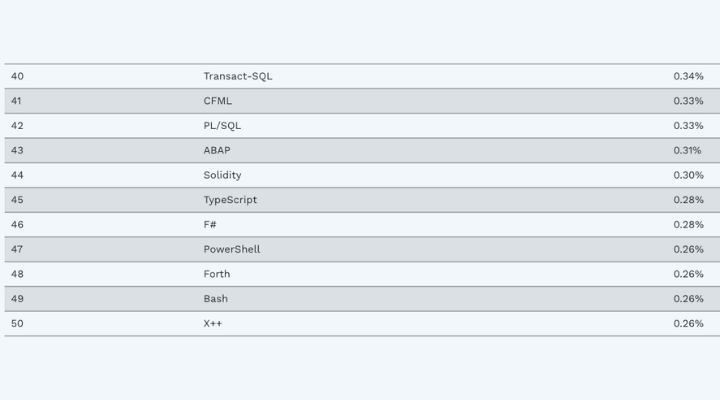
TIOBE Indexが発表するプログラミング言語の人気を測定するランキングで、TypeScriptは45位です。

出典:TIOBE https://www.tiobe.com/tiobe-index/
2017年には、Googleが社内標準言語に定めたとの報道もありましたし、2018年6月はランキングの順位が100位以内でしたので、今後も需要が増えてくると予想できます。

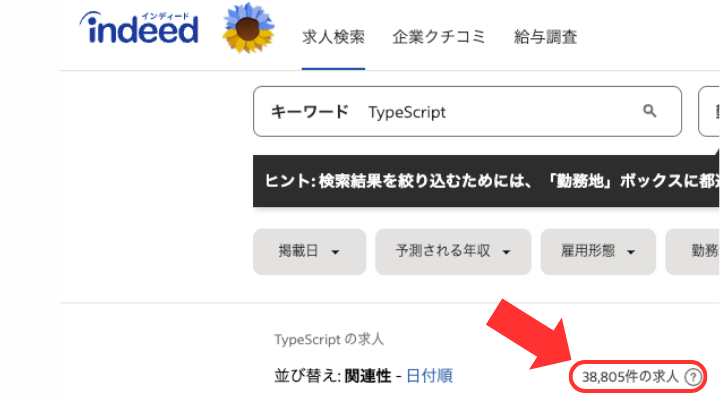
出典:indeed https://jp.indeed.com/
また、indeedでTypeScriptの求人を見てみると38,805件の求人があり、月給100万円以上の条件を出している会社もあります。
TypeScriptは、スキルアップや年収を上げたい方におすすめのプログラミング言語です。
TypeScriptのメリット・デメリット

次に、TypeScriptのメリットを紹介します。
TypeScriptを学習する前に、メリットとデメリットを理解しましょう。
TypeScriptのメリット
TypeScriptのメリットは、以下の6つです。
- 静的型付け
- ツールのサポート
- 大規模開発向け
- 明確なドキュメント
- ESNextの機能
- コミュニティのサポート
まずはメリットから紹介します。
1.静的型付け
静的型付けのおかげで、多くのエラーをコンパイル時に検出できます。
これにより、ランタイムエラーのリスクが大幅に減少します。
2.ツールのサポート
IDEやエディタがTypeScriptの型情報を利用して、高度なコード補完やリファクタリング、ナビゲーションなどの機能を提供できます。
3.大規模開発向け
TypeScriptはエラーを検知できるので、個人以外にも大規模なコードベースや複数人での開発がやりやすいです。
4. 明確なドキュメント
型を使用することで、関数やコンポーネントの引数や返り値の期待値が明確になり、ドキュメントの役割を果たします。
5. ESNextの機能
TypeScriptは最新のJavaScriptの機能をサポートしており、古いブラウザ向けにトランスパイルすることができます。
6. コミュニティのサポート
人気が高まるにつれて、多くのライブラリやフレームワークにはTypeScriptの型定義が提供されるようになりました。
JavaScriptの代表的なフレームワークとの関係は、表の通りです。
| フレームワーク名 | TypeScriptの利用方法 | 特徴 |
| Angular | 標準で利用可能 | 管理画面の作成におすすめ |
| React | 拡張機能で利用可能 | UI構築に適している |
| Vue.js | 標準で利用可能 | ファイルサイズが軽量 |
AngularとVue.jsは標準機能でTypeScript利用できて、Reactでは拡張機能が必要です。
しかし、どのフレームワークを選んでもTypeScriptを利用できるので、作成するWebサービスに応じてフレームワークを選択できます。
TypeScriptのデメリット
反対にTypeScriptのデメリットは5つあります。
- 学習コスト
- コンパイル時間
- ランタイムのオーバーヘッド
- 既存のプロジェクトへの導入
一つずつ解説します。
1.学習コスト
新しい型やシステム、TypeScript固有の機能を学ぶ必要があります。
また、他のプログラミング言語に比べて利用者が少ないので、不明点やエラー時の解決策など、情報が少ない場合もあります。
2.コンパイル時間
TypeScriptは、トランスパイラを介してJavaScriptに変換されるため、大規模なプロジェクトではコンパイルに時間がかかることがあります。
3.ランタイムのオーバーヘッド
一部のTypeScriptの機能(例:enum)は、JavaScriptに変換される際に追加のランタイムコードを生成することがあります。
4.既存のプロジェクトへの導入
既存のJavaScriptプロジェクトにTypeScriptを導入する際には、型定義の追加や既存コードの修正が必要となる場合があります。
TypeScriptの学習方法

ここからは、実際にTypeScriptを学習する方法を紹介します。
- 独学をする
- プログラミングスクールに通う
- 勉強会へ参加する
TypeScriptの学習方法は3つあります。
すでにJavaScriptの知識があるのであれば、独学で理解できることでしょう。
しかし、プログラミング初学者であればスクールに通ったり勉強会へ参加したりするのがおすすめです。
勉強方法を解説します。
独学をする
まずは、TypeScriptを独学する方法です。
独学をするためには、まずは開発環境を構築して、実際に手を動かしましょう。
環境構築が完了したら、このあと紹介する書籍やUdemy、チュートリアルサイトを活用して学習します。
プログラミングスクールに通う
プログラミング言語を学習したことがない方は、プログラミングスクールに通うのがおすすめです。
TypeScriptを学ぶのにプログラミングスクールに通うメリットは、わからないことや困ったことがあればすぐに質問できる環境があることです。
また、初学者がTypeScriptを学ぶには、他にも必要なWeb系の知識がありますが、寄り道せずに最短で学ぶことができます。
そのため、TypeScriptを利用してWebサービスを作成したい方は、スクールに通うことをおすすめします。
他にも、独学をするのもハードルが高く、勉強会にも参加しづらい方は、プログラミングスクールを利用してください。
プログラミングスクールに通うと、同じ言語を学習している方とのコミュニティにも参加できます。
同じ言語を学んでいる仲間ができると、情報共有や転職後も役立ちます。
気になることがあれば、まずは無料のカウンセリングができるテックメンターへ相談しましょう。
\TypeScriptを学習するなら/
勉強会へ参加する
TypeScriptが気になる場合は、まずは勉強会へ参加してみるのもおすすめです。
勉強会はオンラインや会場を借りて行うなど、さまざまなものがあります。
同じ言語を学んでいる方との交流や情報交換など、メリットが多いです。
勉強会を検索してみて、都合がつくのであれば、一度参加してみてはいかがでしょうか。
おすすめのTypeScriptオンラインスクール2選

ここからは、TypeScriptを学べるオンラインスクールを2つ紹介します。
残念ながら、TypeScriptを学べるプログラミングスクールは、多くありません。
TypeScriptを学べるプログラミングスクールは、以下の表の通りです。
| プログラミングスクール名 | 受講料 | 特徴 |
| Tech Mentor | 月額32,780円〜 | 転職サポート 案件納品サポート オーダーメイドカリキュラム |
| SAMURAI ENGINEER | 594,000円〜 | 全額返金保証 転職サポート 補助金を受けられる |
2つのプログラミングスクールの大きな違いは、毎月更新するか契約時に受講期間を決めるかです。
初学者の方は、どのくらいの期間スクールを受講したらいいのか分からないかと思いますが、どちらのスクールも無料カウンセリングを行なっています。
そこで、まずは相談するのがいいでしょう。
それぞれのプログラミングスクールの特徴を解説します。
Tech Mentor

出典:https://tech-mentor.dev/
| コース名 | 受講料 |
| Webエンジニア就職コース | 月額32,780円〜 |
| Web制作フリーランスコース | 月額32,780円〜 |
| Webデザインコース | 月額32,780円〜 |
| データサイエンティストコース | 月額32,780円〜 |
Tech Mentorの特徴は、業界最安級のプログラミングスクールということです。
月額32,780円〜からオーダーメイドカリキュラムやメンタリングなどのサービスを受けられます。
月額定額のため、分からないことや疑問を解決したい方やポートフォリオ作成のサポートを受けたいなど、初学者だけでなくエンジニア経験者にも人気のプログラミングスクールです。
TypeScript系のカリキュラムも豊富にあり、受講生の大半はTypeScriptを使用してポートフォリオアプリを開発しています。
他にも、現役エンジニアと無料カウンセリングを受けられるので、受講前に悩みを解決できるのも魅力です。
\無料カウンセリング参加でamazonギフト券1,000円プレゼント中/
SAMURAI ENGINEER オーダーメイドコース

出典:https://www.sejuku.net/courses/expert/
| コース名 | 受講料 |
| 12週間プラン | 594,000円 |
| 24週間プラン | 880,000円 |
| 36週間プラン | 1,089,000円 |
| 48週間プラン | 1,287,000円 |
SAMURAI ENGINEER オーダーメイドコースの特徴は、経験豊富なインストラクターが業界トップクラスに在籍していることです。
現役で働いているので、現場で使える技術はもちろんのこと、エンジニアの考え方や学習サポートまで対応します。
受講料は高額ですが、TypeScriptを含めて目的に合わせた学習カリキュラムを作成してくれます。
また、女性は5%OFFやシングルマザーの方は25%OFFといった女性にプログラムも用意されています。
\最大71,000円相当のレッスンプレゼント中/
TypeScriptのおすすめ学習教材

オンラインスクールに通いながら、合わせて学習するのにおすすめの教材も紹介します。
気になるものがあれば、TypeScriptを活用してください。
書籍
TypeScriptを学習するのにおすすめの書籍は以下の4つです。
- 初めてのTypeScript
- プログラミングTypeScript
- プロを目指す人のためのTypeScript入門
- 手を動かしながら学ぶTypeScript
独学やプログラミングスクールと並行して活用すると、TypeScriptの理解が深まります。
初めてのTypeScript

TypeScriptの「型」や「型システム」の基本を学べます。
基本を学ぶことで、コードの読みやすさやバグ、タイプミスを防げます。
これからTypeScriptを学びたいと考えている方におすすめです。
プログラミングTypeScript

TypeScriptの解説書で、基礎的な内容からその応用、エラー処理の手法など、総合的に学べます。
もっと詳しくTypeScriptを知りたい方におすすめです。
プロを目指す人のためのTypeScript入門

JavaScriptの仕様・機能とともに、TypeScript独自の仕様や機能が解説されています。
各章ごとに力試し問題も用意されているので、TypeScriptの理解度の確認もできます。
TypeScriptをオンラインスクールで学んだ後に、理解度を知りたい方におすすめです。
手を動かしながら学ぶTypeScript

実際に手を動かしてTypeScriptを利用してWebアプリを作成したい方におすすめの書籍です。
ある程度基礎を学んだ方向けとなっていますが、前半部分では基礎を解説しているので、改めてTypeScriptも基礎を学べます。
udemy

出典:udemy
udemyでもさまざまな講座が販売されていて、実際に「TypeScript」と検索してみると、1,900件の講座があります。(2023年8月現在)
評価が高く、気になるものがあれば受講してみましょう。
チュートリアルサイト

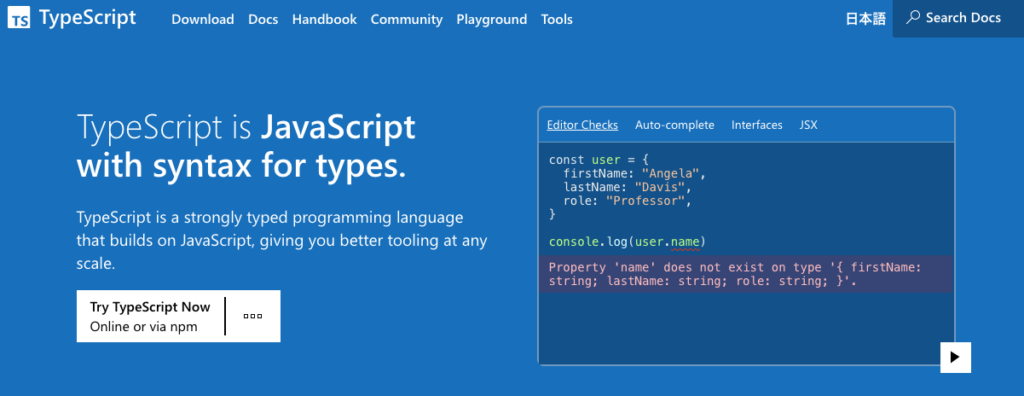
出典:https://www.typescriptlang.org/ja/
TypeScriptを学ぶ際に役立つチュートリアルサイトは多数あります。
その中でもおすすめはTypeScript公式サイトです。
しかし、英語で記載されているので、英語が苦手な方はTypeScriptハンドブックを参考にしてください。
TypeScriptハンドブックは、有志の方が公式サイトを和訳したものです。
TypeScript公式サイトを合わせて利用しましょう。
MENTA

出典:https://menta.work/member/dashboard
MENTAは、さまざまな分野のメンターとメンティーを繋げるサービスです。
実際に、TypeScriptのプランを検索してみると、144件ありました。(2023年8月現在)
プランの中には、TypeScriptを本格的に学びぶものからキャリアアップ、相談など、さまざまなものがあります。
プログラミングを本格的に学ぶこともできるので、気になるメンターがいれば相談をしてみるのもおすすめです。
まとめ:TypeScriptは需要が増えているプログラミング言語

TypeScriptは、今後も需要が増えるプログラミング言語です。
少しでも興味がある方やスキルアップをしたい方は、ぜひ学習してみてはいかがでしょうか。
TypeScriptを学ぶにはさまざまな方法がありますが、TypeScriptは日本語で解説している情報が少ないです。
そこで、オンラインスクールに通って他の人に差をつけましょう。
\TypeScriptを学習するなら/
TypeScriptに興味を持った方は、まずは無料カウンセリングに申し込んでみてください。
現役エンジニアが、お悩みをヒアリングし、あなたに合った具体的なアクションプランをご提示いたします。
TypeScript、Webアプリ開発に興味のある方は、お気軽にお申し込みください!
お話しできることを楽しみにしております😄