【Reactはオンライン学習可能?】おすすめの勉強法とReactが学べるオンラインプログラミングスクール4選

Reactは、フロントエンド開発で人気のあるライブラリの一つです。
Reactを使った採用は求人数も多く、給与も高いので、これからプログラミングを学習する方やすでにプログラミング学習を始めている方にとって魅力があります。
本記事では、Reactのオンライン学習でのおすすめ勉強法とプログラミングスクールを4つ紹介します。
- Reactをオンライン学習ができるのか知りたい
- Reactのオンライン学習方法を知りたい
- Reactを学べるオンラインプログラミングスクールを知りたい
Reactは、Webアプリのフロントエンド開発を効率的に行えて、大規模アプリ開発に向いているなどの特徴もあります。
Webアプリ開発に興味がある方は、学習を始めてみてはいかがでしょうか。
\Reactをオンライン学習するなら/
Reactのオンライン学習とは

結論からいうと、JavaScriptのライブラリであるReactは、オンライン学習が可能です。
オンライン学習の方法は、以下の2つがあります。
| オンライン学習方法 | メリット | デメリット |
|---|---|---|
| 講師をつけてリアルタイムで学ぶ | その場で質問できる 何をすればいいかが明確になり、効率の良い学習が可能 | 面談は講師と時間を合わせる必要がある 受講費用が比較的高め |
| オンデマンド方式で学ぶ | 好きなときに学習できる 安価で学習可能 | その場で質問できない 自分の学習が達成したい目標に向かっているかわからない |
どちらの学習方法もメリットとデメリットがあるので、これからReactのオンライン学習を始める方は、状況に合わせて使い分けるのがおすすめです。
それぞれの学習方法を紹介します。
講師をつけてリアルタイムで学ぶ
オンラインで講師をつけて、リアルタイムにコミュニケーションをとりながら学ぶ方法です。
例えば、ZoomやGoogle Meetなどのツールを使用して学ぶのが一般的で、教室に行かなくても場所を選ばずに学習できます。
- 事前に課題を提出して講師の画面を共有しながら解説をしてもらう
- こちらの画面を共有して、理解が正しいかチェックしてもらう
など、オンラインビデオツールの使い方も合わせて学べることがメリットです。
わからないことをすぐに解説してほしい方に向いています。
オンデマンド方式で学ぶ
オンデマンド方式は、好きなときに好きなだけ学習コンテンツを利用して学びます。
YouTubeやUdemyのような動画サイトで学ぶことが多いです。
動画がいつでも視聴できるようになっているので、分からないときには繰り返し動画で確認もできます。
オンデマンド方式は、一人でコツコツ学習できる方に向いています。
Reactのオンライン学習のメリット

次に、Reactをオンラインで学習するメリットを3つ紹介します。
- 好きな場所で授業を受けられる
- 自分のペースで学習できる
- 学習履歴が残る
オンライン学習の特徴は、好きなペースで好きなときに学習できることです。
例えば、オンライン学習とは違う学習方法に、集合学習があります。
集合学習は学校の教室で授業を受けるスタイルで、講師が受講者全体のペースを見ながら進めますが、学習スピードに付いていけなくなる場合があります。
しかし、オンライン学習の場合は、一対一で行うことが多く、自分のペースで学習を進められることがメリットです。
わからないことがあるとモチベーションの低下に繋がりますが、理解しながら次に進めるので、できることが増えていき、学習をするのが楽しくなります。
ここからは、Reactをオンラインで学習するメリットを一つずつ紹介します。
好きな場所で授業を受けられる
オンライン学習は、場所を選ばずに学ぶことができるメリットが大きいです。
インターネット環境があれば、自宅だけでなく公園や飲食店など、出先で講義を受けることも可能です。
他にも、地方にいる場合でも県外のプログラミングスクールへ入学できます。
教室型の集合学習は、通うのがめんどうであったり、交通費もかかったりなどのデメリットもあります。
オンライン学習は、教室に通わずにどこにいてもプログラミングスクールの講義を受講できることは魅力的です。
自分のペースで学習できる
他にも、オンライン学習には自分のペースで学習できるといったメリットがあります。
例えば、オンデマンド方式での学習は、受講していない講義を視聴して学びます。
分からない部分や難しい部分は、何度でも繰り返し視聴することで復習が可能です。
また、忙しい週はペースを落としたり、時間があるときにはペースを上げたりと予定に合わせて学習できます。
集合学習の場合は、決められた日程で講義が進みますが、オンライン学習の場合は、こちらの都合に合わせて学習できます。
特に社会人の方は、週によって仕事の状況が変わるので、オンライン学習が便利です。
学習履歴が残る
学習履歴が残ることもメリットに挙げられます。
オンライン学習プラットフォームの多くは、学習履歴が保存できます。
学習履歴が保存されるので、どのセクションやトピックを学んだのか一目瞭然で、復習もしやすくなります。
Reactのオンライン学習方法

次に、実際にReactのオンライン学習を行う方法を紹介します。
Reactをオンライン学習する方法は、4つあります。
- プログラミング学習サイト
- Udemy
- Schoo
- プログラミングスクール
4つのオンライン学習方法は、一つだけ取り組むのではなく、合わせて行うのが効果的です。
ここでは、オンライン学習方法を解説するので、自分自身に合ったものを活用してください。
1.プログラミング学習サイト

プログラミング学習サイトは、多くのプログラミング言語が学べます。
Reactをオンライン学習する方が、利用していることが多いプログラミング学習サイトは、以下の表を参考にしてください。
| プログラミング学習サイト名 | 利用料金 |
|---|---|
| progate | 1ヶ月プラン:1,490円 6ヶ月プラン:7,740円 12ヶ月プラン:11,880円 |
| ドットインストール | 月額1,080円 |
| paizaラーニング | 1ヶ月プラン:1,078円 6ヶ月プラン:4,488円 12ヶ月プラン:7,200円 |
例えば、上記3つのプログラミング学習サイトは、有料会員になる必要がありますが、Reactを学べます。
それぞれのプログラミング学習サイトには、無料で公開されている講座があるので、有料会員になる前に無料会員から試してみてください。
2.Udemy

Udemyは、世界中のエンジニアの方が作った口座が数多く揃っているプラットフォームです。
Reactの講座だけでも9,623件あります。(2023年9月20日現在)
それぞれの講座は買い切りで学べるので、気になる講座があれば、評価やレビューを参考にしてみてください。
また、Udemyは年に何回かセールを行っています。
セール期間は、対象コースが1,800円から購入できるので、Udemyを活用する場合は、セールしている期間に購入するのがおすすめです。
おすすめのUdemy講座
3.Schoo

Schooは、社会人向けのオンライン学習コミュニティです。
Reactの講座は8件(2023年9月20日現在)ございます。
7日間無料で利用できるので、大きなメリットです。
気になる講座があれば、まずはお試して利用してみるのがおすすめです。
また、利用料金は1ヶ月980円と1年9,800円の2つから選べます。
他にも、Schooはビジネススキルやマネジメントスキルなどプログラミング以外の学習講座も豊富にあります。
Schooは他のサービスに比べて利用料金が安いので、Reactと一緒に他のことも学びたい方にはメリットが多いです。
4.プログラミングスクール

最後に、プログラミングスクールで学ぶ方法です。
プログラミングスクールを利用するメリットは、プロの現役エンジニアから直接学べるので最短で目標を達成できます。
その他のメリットとして、メンタリングや質問対応など、サポート体制が整っていることです。
専用のカリキュラムも用意されているので、未経験の方でも勉強の進め方がわかりやすいです。
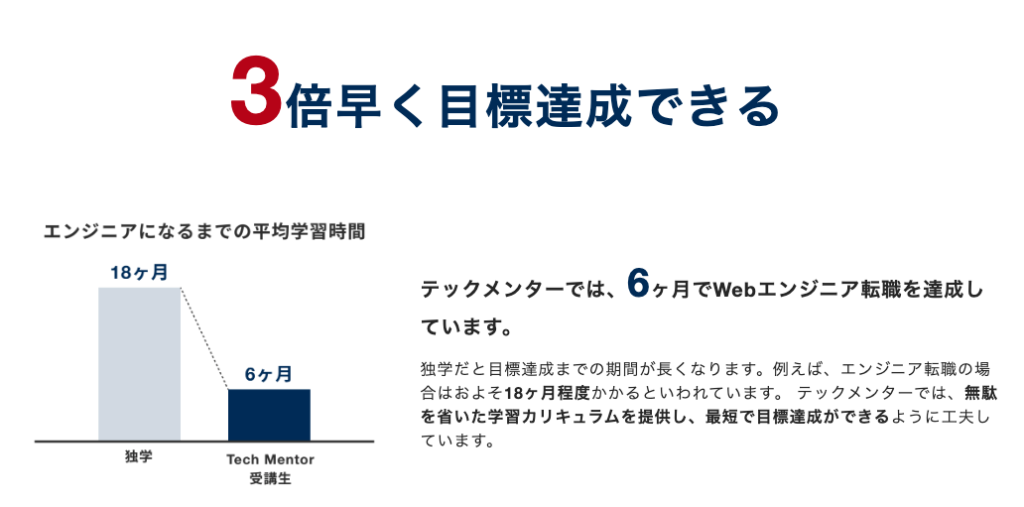
テックメンターでは、独学に比べて3倍早く目標達成のサポートができます。
独学では、何から勉強したらいいのかわかりませんが、テックメンターは現役エンジニアがサポートするので、最短でReactを学べます。
\Reactをオンライン学習するなら/
Reactが学べるおすすめのオンラインプログラミングスクール4選

ここからは、Reactが学べるオンラインプログラミングスクールを4つ紹介します。
| プログラミングスクール名 | コース名 | 受講料 |
|---|---|---|
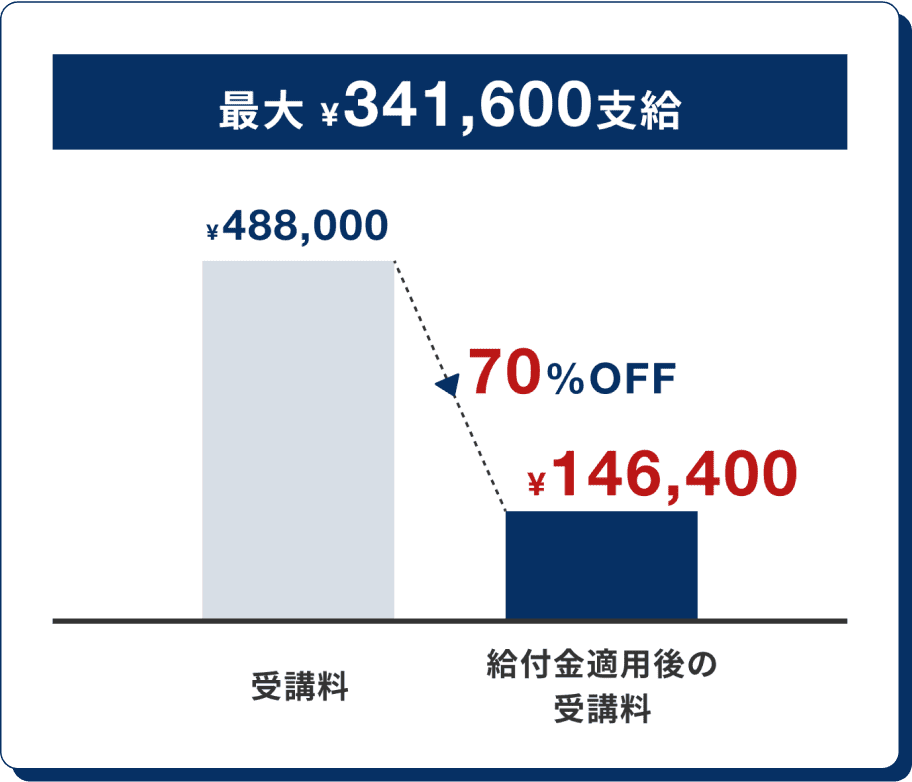
| TechMentor | Webエンジニア就職コース | 給付金適用後:146,400円 (6ヶ月間) |
| SAMURAI ENGINEER | Webエンジニア転職保証コース | 16週間プラン:693,000円 24週間プラン:880,000円 |
| INTERNET ACADEMY | プログラマーコース | 616,800円(最長1年間) |
| Code Village | フロントエンド習得コース | 550,000円(6ヶ月間) |
Reactを本格的に学べるオンラインプログラミングスクールは多くありません。
4つのオンラインプログラミングスクールの特徴を解説します。
TechMentor

TechMentorは、現役エンジニアが専属のメンターになり、完全オンラインでReactを学べます。
Reactを学ぶ目的に応じて、専用のカリキュラムを組むので、未経験からエンジニアへ転職した方や年収100万円アップのキャリアアップをした方などがいます。
プログラミング学習は挫折する方が多いですが、挫折を防ぐために定期的にオンライン面談・チャットで質問し放題などのサポートを実施しています。
また、厚生労働省の「専門実践教育訓練講座」に認定されており、最大70%の給付を得られます。

他にも、専用コミュニティがあるので、アプリ開発をいっしょに行ったり、もくもく会をしたりなどの交流があります。
TechMentorが気になる方は、一度無料のカウンセリングをしてみてはいかでしょうか。
\Reactをオンライン学習するなら/
SAMURAI ENGINEER

SAMURAI ENGINEERは、全額返金保証付きですので、必ずエンジニアに転職したい方におすすめです。
また、専用の質問掲示板や受講者同士の交流イベント、卒業してフリーエンジニアとして活躍している方と関われるので、卒業したあとのイメージもしやすいです。
Webエンジニア転職保証コースの他にも、オーダーメイドカリキュラムコースや資格取得コースなどコースの種類が豊富にあります。
SAMURAI ENGINEERが気になる方は、一度無料のカウンセリングを受けてみてはいかがでしょうか。
\Reactでエンジニア転職を目指すなら/
INTERNET ACADEMY

INTERNET ACADEMYは、さまざまな受講スタイルから選べるのが特徴です。
- ライブ授業
- マンツーマン授業
- オンデマンド授業
- オンライン授業
INTERNET ACADEMYはオンライン学習だけでなく、通学して教室で学べるので、同じくReactを学んでいる仲間を作りやすいのがメリットです。
また、通学して教室に通うとラーニングスペースがあるので、自宅で学習するのが苦手な方におすすめです。
ただし、受講の目安は3〜6ヶ月、授業数は28回と決まっているので、自分のペースで進めにくいかもしれません。
期間を決めてReactを学習して転職することを目標にしている方や、すでにプログラミング学習していて仲間を作りたい方は、一度、無料のカウンセリングを受けてみてはいかがでしょうか。
\自分自身にあった授業スタイルで学習するなら/
Code Village

Code Villageは、フロントエンドに特化したプログラミングスクールです。
学習カリキュラムは、「基礎学習」「応用学習」「チーム開発」に分かれていて、最終的に現役エンジニアと一緒に開発を行います。
Web開発に必要なチーム開発に携われるので、転職しても困りにくいです。
フロントエンドに特化しているプログラミングスクールが気になる方は、Code Villageの無料のカウンセリングを受けてみてはいかがでしょうか。
\フロントエンドエンジニアを目指すなら/
まとめ:プログラミングスクールに通ってオンライン学習を充実させよう!

Reactのオンライン学習は、場所や時間に縛られず、自分自身のペースで進められることがメリットです。
オンライン学習でもReactを学んで、アプリ開発・エンジニア転職はできます。
これからReactをオンライン学習したい方は、この記事で紹介した方法を試してみてください。
ただし、一度Reactを学習してみて、少しでも難しいと感じた方や一人で学習するのが苦手な方は、テックメンターのWebエンジニア就職コースを検討してみてはいかがでしょうか。
厚生労働省の「専門実践教育訓練講座」に認定されており、最大70%の給付対象であるため、プログラミング学習をしたことがない方でも安心して学習を始められます。
Reactのオンライン学習やWebアプリ開発に興味を持った方は、まずは無料カウンセリングに申し込んでみてください。
現役エンジニアがお悩みをヒアリングし、あなたに合った具体的なアクションプランをご提示いたします。
\Reactをオンライン学習するなら/
Reactのオンライン学習やWebアプリ開発に興味のある方は、お気軽にお申し込みください!
お話しできることを楽しみにしております😄